Was sind Ankerlinks?
Ein Ankerlink ist ein Link, der den Benutzer direkt zu einem bestimmten Abschnitt auf einer Webseite führt. Diese Funktion ist nützlich, um den Nutzern und Besuchern deiner Website eine schnelle Navigation zu ermöglichen, insbesondere, wenn es sich um lange Seiten oder detaillierte Anleitungen handelt.
Schritt-für-Schritt Ankerlinks setzen mit Divi
1. Ankerpunkt festlegen = Ziel
Der erste Schritt besteht darin, den Punkt auf der Seite festzulegen, zu dem der Ankerlink führen soll (das Linkziel). Dafür wird in Divi eine „CSS-ID“ vergeben.
So gehst du vor:
- Gehe in den Divi Builder und wähle das Modul, die Zeile oder Sektion (empfohlen) aus, zu der der Ankerlink führen soll. Da Sektionen eine Webseite in große Einheiten strukturieren, verwende ich für Ankerlinks fast ausschließlich diese dafür. Probiere aus, was für deine Zwecke am besten funktioniert.
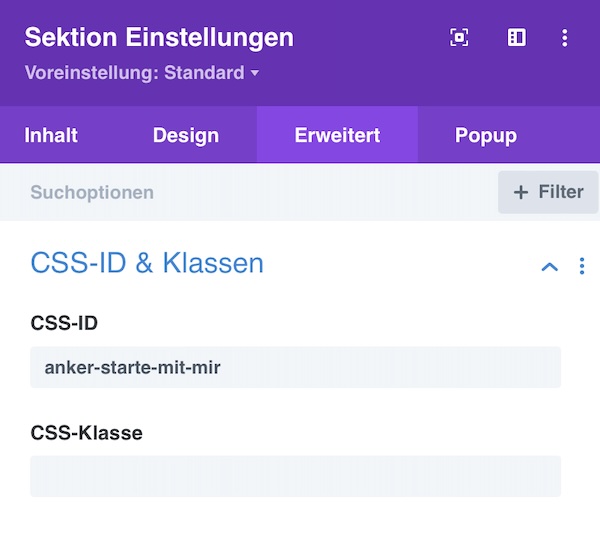
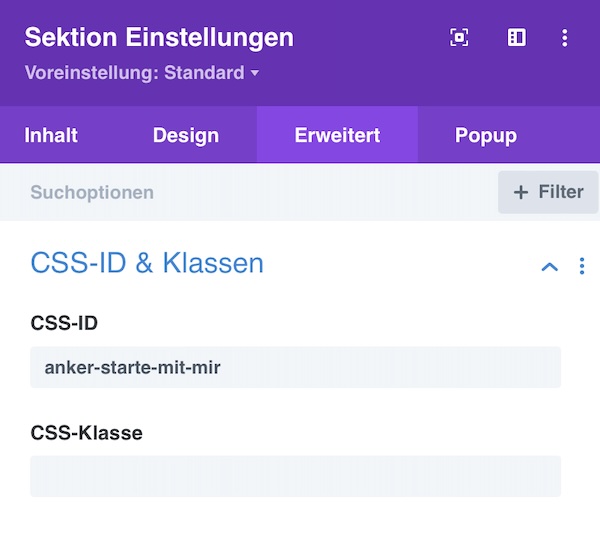
- Klicke auf das Einstellungen-Symbol (Zahnrad) des Moduls, der Zeile oder Sektion und wechsle zum Tab Erweitert
- Trage in das Feld CSS-ID eine eindeutige ID ein (z. B.
anker-starte-mit-mir). Merke dir diese ID, denn du wirst sie im nächsten Schritt benötigen.

2. Ankerlink setzen = Start
Im zweiten und letzten Schritt musst du den Link erstellen, der zu deinem definierten Ankerpunkt führt (der Linkstart).
So gehst du vor:
- Wähle den Text oder das Button-Modul aus, das als Ankerlink fungieren soll, und klicke auf das Einstellungen-Symbol (Zahnrad).
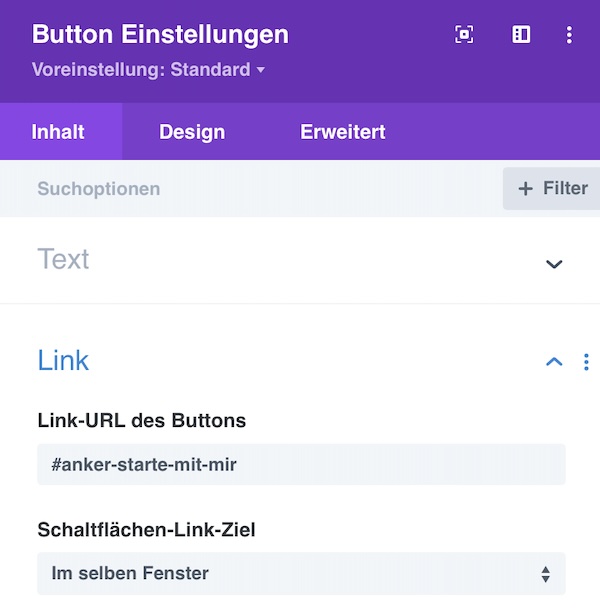
- Unter dem Punkt Link fügst du die URL ein.
- Bleibst du auf der Seite, schreibst du anstatt einer vollständigen URL nur
#gefolgt von der CSS-ID, die du im vorherigen Schritt vergeben hast.- Beispiel:
#anker-starte-mit-mir
- Beispiel:
- Verlinkst du auf eine andere Seite deiner Website, musst du die vollständige URL sowie
#gefolgt von der CSS-ID, die du im vorherigen Schritt vergeben hast, verwenden- Beispiel:
https://manuelastrehober.de/#anker-starte-mit-mir
- Beispiel:
- Bleibst du auf der Seite, schreibst du anstatt einer vollständigen URL nur

3. Testen des Ankerlinks
Speichere deine Änderungen und teste die Seite, um sicherzustellen, dass der Ankerlink funktioniert. Klicke auf den Link, und die Seite sollte automatisch zu dem Abschnitt springen, der mit der CSS-ID markiert wurde.
Tipp: Probiere es gern mit meinem Link aus: https://manuelastrehober.de/#anker-starte-mit-mir. Ich habe diesen Link auf den Menüpunkt „Mit 0 € starten“ gelegt, sodass jederzeit auf meine Kennenlernangebote weiter unten auf meiner Startseite gesprungen werden kann.
Beispiele für den Einsatz und Tipps für die Nutzung von Ankerlinks
Beispiele
- Inhaltsverzeichnis: Wenn du eine lange Seite hast, kannst du ein Inhaltsverzeichnis am Anfang der Seite einfügen. Jeder Punkt im Inhaltsverzeichnis wird dann mit einem entsprechenden Abschnitt auf der Seite verlinkt.
- Arbeitest du jedoch regelmäßig mit Inhaltsverzeichnissen, z. B. für deine Blogbeiträge, empfehle ich dir das kostenlose Plugin Easy Table of Contents, dass ich auch im Einsatz habe.
- Kontaktbereich: Häufig verwendet man Ankerlinks, um direkt zu einem Kontaktformular oder zu den Kontaktdaten am Ende einer Seite zu springen.
- Menü für OnePager: Hast du einen OnePager, also eine Webseite, die alle Inhalte auf einer einzigen Seite darstellt, kannst du mit Ankerlinks die einzelnen Abschnitte im Menü integrieren. Dadurch können sich Besucher schnell und effizient zwischen den einzelnen Sektionen bewegen. Im Pro-Tipp zeige ich dir, wie es geht.
Tipps
- Eindeutige CSS-IDs: Verwende eindeutige und beschreibende CSS-IDs, um Verwirrung zu vermeiden.
- Fließende Übergänge: Divi bietet die Möglichkeit, fließende Übergänge für Ankerlinks zu aktivieren, damit das Springen zur Sektion sanfter und weicher wirkt. Dies findest du unter Theme-Optionen / Allgemeines / Allgemein /Weiches Scrollen.
- Mobile Ansicht beachten: Stelle sicher, dass die Ankerlinks auch auf mobilen Geräten korrekt funktionieren. Überprüfe, ob das Ziel nicht von einem Header oder einem anderen Element verdeckt wird.
Pro-Tipp: So setzt du Ankerlinks im Menü für einen OnePager mit dem Divi Theme
Um die Navigation für einen OnePager zu erleichtern, kann man Ankerlinks im Menü setzen, sodass die Benutzer durch Klicken auf die Menüeinträge direkt zu bestimmten Sektionen springen. Vor allem für Landingpages, Portfolios oder Event-Webseiten ist diese Funktion besonders hilfreich. Mit Divi ist dies sehr einfach umzusetzen und ähnelt dem Vorgehen, das du eben bereits kennengelernt hast.
1. Ankerpunkte auf der Seite festlegen – Wiederholung!
Der erste Schritt besteht darin, den Punkt auf der Seite festzulegen, zu dem der Ankerlink führen soll (das Linkziel). Dafür wird in Divi eine „CSS-ID“ vergeben.
So gehst du vor:
- Gehe in den Divi Builder und wähle die Sektion aus, zu der der Ankerlink führen soll. Für die Verwendung von Ankerlinks bei einem OnePager solltest du unbedingt mit Sektionen arbeiten.
- Klicke auf das Einstellungen-Symbol (Zahnrad) der Sektion und wechsle zum Tab Erweitert
- Trage in das Feld CSS-ID eine eindeutige ID ein (z. B.
anker-starte-mit-mir). Merke dir diese ID, denn du wirst sie im nächsten Schritt benötigen.

2. Ankerlinks ins Menü einfügen und zuweisen – Neu!
Jetzt musst du die Ankerlinks im Menü erstellen, damit die Menüeinträge zu den jeweiligen Sektionen auf der Seite springen.
So gehst du vor:
- Gehe zu deinem WordPress-Dashboard und navigiere zu Design / Menüs und erstelle ein neues Menü oder bearbeite ein vorhandenes Menü, das du für deinen OnePager verwenden möchtest.
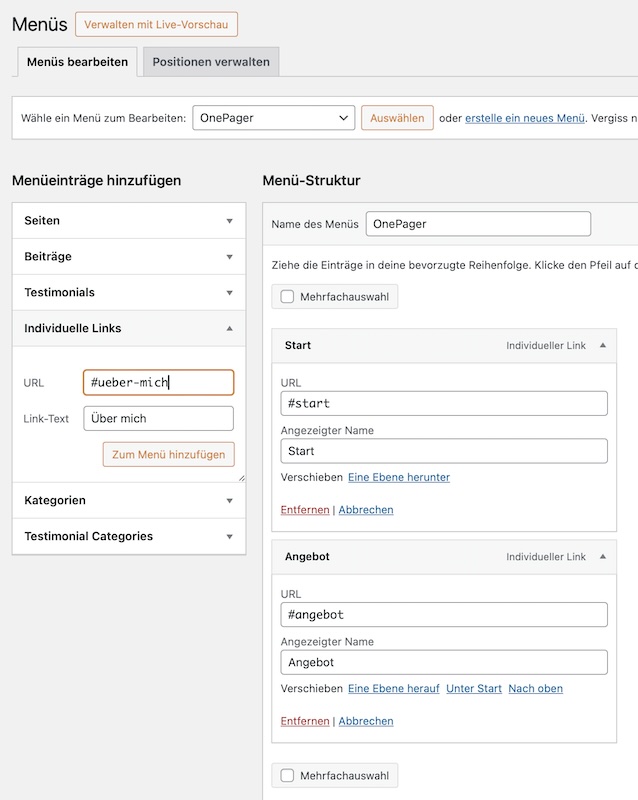
- Anstatt eine Seite oder einen Beitrag hinzuzufügen, wählst du Individuelle Links aus.
- Bei URL gibst du
#gefolgt von der CSS-ID des Ankerpunktes ein, den du in Schritt 1 definiert hast (z. B.#ueber-mich). - Unter Link-Text gibst du den Namen ein, der im Menü angezeigt werden soll (z. B. „Über mich“).
- Bei URL gibst du
- Füge so viele individuelle Links hinzu, wie du Sektionen auf der Seite hast und vergiss nicht, das Menü zu speichern.

3. Menü verwalten, testen und im Customizer stylen.
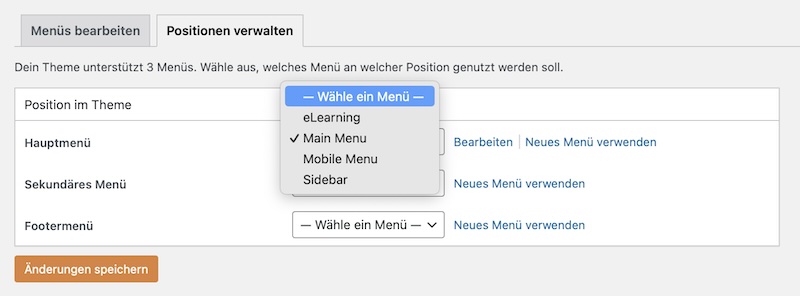
Sobald du dein Menü erstellt hast, musst du sicherstellen, dass es auf deiner Seite angezeigt wird. Bleibe dafür im WordPress-Dashboard bei Design / Menüs und springe zum Punkt Positionen verwalten. Hier teilst du deiner Website mit, dass dein soeben erstelltes Menü das Hauptmenü (Position im Theme) ist. Speichern nicht vergessen.

Nachdem du die Ankerlinks und das Menü erstellt hast, teste deine Seite. Klicke auf die verschiedenen Menüeinträge und überprüfe, ob die Seite sanft zu den entsprechenden Sektionen springt. Stelle sicher, dass das Scrollen auch auf mobilen Geräten reibungslos funktioniert.
Möchtest du dein Menü noch etwas hübscher machen und dem Design (z. B. farblich) deinem OnePager anpassen, so kannst du das im Theme Customizer erledigen. Gehe hierfür im WordPress-Dashboard zu Design / Customizer / Header & Navigation. Du hast hier viele Möglichkeiten, deinen Header zu stylen. In der Divi Dokumentation ist dies ausführlich beschrieben.
Fazit
Das Setzen von Ankerlinks im Divi Theme ist einfach und effektiv, um die Benutzerfreundlichkeit deiner Webseite zu erhöhen. Mit der richtigen Nutzung kannst du die Navigation auf deiner Seite verbessern und den Besuchern helfen, schneller zu den gewünschten Informationen zu gelangen. Insbesondere für einen OnePager kannst du so ein leicht navigierbares Erlebnis schaffen.
Viel Erfolg beim Umsetzen deiner Ankerlinks!