Warum landen WordPress E-Mails oft im SPAM?
Sobald du über deine Kontaktformulare auf der Website, den Mitgliederbereich, deinem Newsletter-Programm (z. B. MailPoet) E-Mails an deine Kunden sendest, muss der Versand zuverlässig funktionieren. WordPress kann von Haus aus E-Mails verschicken. Jedoch kommen diese E-Mails häufig nicht an oder landen beim Empfänger im Spam-Ordner.
Das liegt oft daran, dass Webserver grundsätzlich nicht für den Versand von E-Mails konfiguriert sind. Aber kein Problem: hierfür gibt es eine einfache und schnell eingerichtete Lösung.
Lass die E-Mails deiner Website über deinen E-Mail-Server (den SMTP Server deines Hosters) verschicken. Mit dem kostenlosen WordPress Plugin WP Mail SMTP und meiner kurzen Anleitung kannst du diese Sendemethode ganz fix für dich einrichten.
Begriffe einfach erklärt.
Hoster: Beim Webhoster/Provider „liegt“ deine Website. Der Webhoster stellt dir den Platz für deine Website (alle Daten und E-Mail-Adressen) auf seinem Server zur Verfügung und stellt sicher, dass deine Website rund um die Uhr erreichbar ist.
Mailserver: Ein Mailserver ist ein Server, der E-Mails entgegennehmen, weiterleiten, bereithalten und senden kann. Für deine Website und die Kommunikation darüber hast du dir sicher bei deinem Hoster eine E-Mail-Adresse mit deinem Domain-Namen eingerichtet (z. B. „kontakt@meine domain.de“)?
SMTP: Das „Simple Mail Transfer Protocol“ ist ein Protokoll der Internetprotokollfamilie, das zum Austausch von E-Mails in Computernetzen dient. Es wird dabei vorrangig zum Einspeisen und zum Weiterleiten von E-Mails verwendet.
1. SMTP Daten beim Hoster
Mit den SMTP Zugangsdaten von deinem Webhoster sorgst du dafür, dass die E-Mails über deinen Mailserver versendet werden.
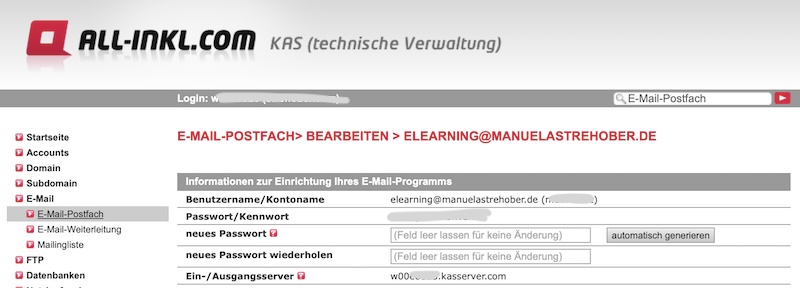
Du findest sie bei deinem Hoster in der E-Mail Verwaltung. Dort musst du die E-Mail Adresse, mit welcher du versenden möchtest, auswählen und dir SMTP Zugangsdaten holen. Bei meinem Hoster all-inkl.com* sieht das so aus:

Du brauchst bei der Einrichtung des Plugins folgende Daten (lass einfach diese Seite geöffnet, um dir die Daten später zu kopieren):
- Benutzername/Kontoname
- E-Mail-Adresse
- Ein-/Ausgangsserver (= SMTP-Server)
- Passwort/Kennwort
2. Plugin WP Mail SMTP

Installieren und aktivieren
Das Plugin „WP Mail SMTP“ kannst du im WordPress Dashboard wie gewohnt unter Plugins / Neues Plugin hinzufügen suchen. Wird dir das Plugin angezeigt, klickst du auf den Button „Jetzt installieren“ und dann auf den Button „Aktivieren“. Achte im linken WordPress-Menü auf den neuen Eintrag „WP Mail SMTP“.

SPARE ZEIT & NERVEN. DEINE WEBSITE – VON NULL AUF ONLINE!
Du möchtest deine Website starten, ohne ewig nach Infos zu suchen? Fragst dich, wo du anfangen sollst und was du wirklich brauchst (und was nicht)? Mein kostenloser Fahrplan begleitet dich – mit Videos, Checklisten und Tool-Tipps. Von der ersten Idee bis zum erfolgreichen Launch!
WP Mail SMTP richtig einrichten
Nach der Aktivierung des Plugins klickst du im WordPress Dashboard in der linken Menüleiste auf „WP Mail SMTP“ und hier auf Einstellungen.
Lizenzschlüssel
Für deine Zwecke ist die kostenlose Version WP Mail SMTP Lite vollkommen ausreichen. Du brauchst keine Lizenz.
Assistent
Wir nutzen nicht den Assistenten. Einige Einstellungen fassen wir gar nicht an, da sie von Haus aus für die meisten Zwecke passend eingestellt sind.
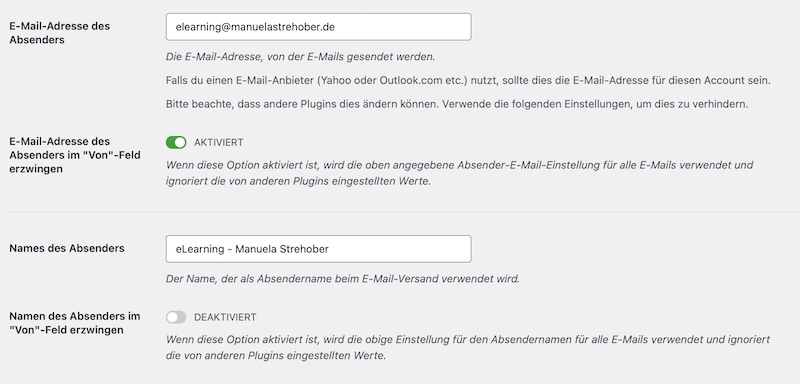
E-Mail-Adresse und Name des Absenders

Trage deine E-Mail-Adresse und den Namen des Absenders ein. Was du hier einträgst, wird bei dem Empfang einer E-Mail als Absender angezeigt. Ich trage hier meine E-Mail-Adresse und den Website-Namen oder Firmennamen ein.
E-Mail-Versandanbieter
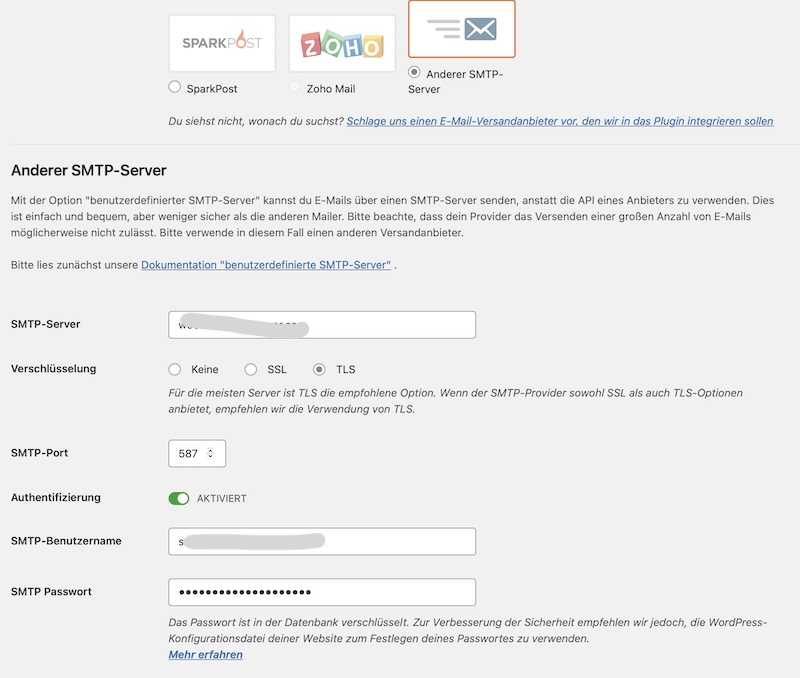
Wähle unter E-Mail-Versandanbieter ganz am Ende der Übersicht „Anderer SMTP-Server“, damit die weiteren SMTP Einstellungen angezeigt werden.
SMTP-Zugangsdaten hinterlegen

Trage nun im Abschnitt „Anderer SMTP-Server“ deine SMTP Daten ein, welche du bei deinem Hoster einsehen kannst (siehe Schritt 1)
Stelle die „Verschlüsselung“ auf „SSL“ oder „TLS“. Für die meisten Server ist TLS die empfohlene Option. Wenn der SMTP-Provider sowohl SSL als auch TLS-Optionen anbietet, empfiehlt das Plugin die Verwendung von TLS.
Der „SMTP Port“ sollte automatisch gefüllt werden, falls „Authentifizierung“ deaktiviert ist, musst du sie aktivieren. Anschließend kannst du deinen „SMTP-Benutzernamen“ und das Passwort eintragen.
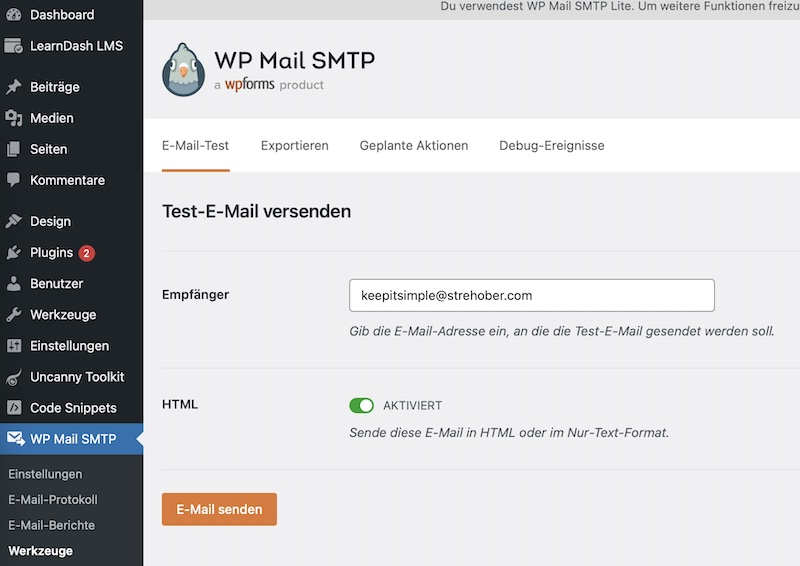
E-Mail-Versand mit WP Mail SMTP testen

Klicke nun abschließend im Plugin-Menü den Punkt „Werkzeuge“ an. Du landest beim Punkt „Test-E-Mail verwenden“ und kannst jetzt eine E-Mail-Adresse eingeben, an die eine Testmail verschickt wird. Teste am besten nicht mit der eben eingerichteten Adresse, sondern mit einer anderen E-Mail-Adresse, wo du den Empfang sofort überprüfen kannst.
Test-E-Mail aus WordPress senden
Sende inzwischen am besten noch eine Test-E-Mail z. B. vom Kontaktformular auf deiner Website und überprüfe dein E-Mail-Konto, um sicherzustellen, dass die E-Mail ordnungsgemäß gesendet/empfangen wurde.
Das war es auch schon
Ab sofort versendest du E-Mails deiner Website über den E-Mail-Server deines Hosters. Das WordPress Plugin „WP Mail SMTP“ brauchst du nur einmal einrichten (hast du gerade erfolgreich gemacht) und kannst dich dann entspannt zurücklehnen.
Viel Erfolg und Freude bei der Umsetzung und beim E-Mail-Versand!









