Eine Landing Page ist eine speziell gestaltete Seite, die ein einziges Ziel verfolgt: die Besucher zu einer bestimmten Aktion zu bewegen. Das kann eine Anmeldung zu deinem Newsletter sein, der Download eines Freebies oder der Verkauf eines Produkts. Doch wie erstellst du eine Landing Page in WordPress mit dem Premium Divi Theme von Elegant Themes*? In diesem Beitrag zeige ich dir Schritt für Schritt, wie es geht.
Du fragst dich, was das Divi Theme ist? I meinem Blogartikel teile ich mit dir meine Erfahrungen zum für mich besten WordPress Theme.
Warum brauchst du eine Landing Page?
Anders als herkömmliche Webseiten lenkt eine Landing Page nicht durch Menüleisten oder unnötige Links ab. Sie ist darauf optimiert, den Besucher gezielt durch einen Call-to-Action (CTA) zur gewünschten Handlung zu führen. Vorteile einer Landing Page:
- Fokussierte Nutzerführung: Keine Ablenkung durch Menüs oder externe Links.
- Höhere Conversion-Rate: Klare Botschaft und gezielter CTA.
- Perfekt für Marketing-Kampagnen: Nutze sie für Werbeanzeigen, E-Mail-Marketing oder Social-Media-Kampagnen.
Schritt für Schritt: Eine Landing Page mit Divi erstellen
1. Erstelle eine neue Seite in WordPress
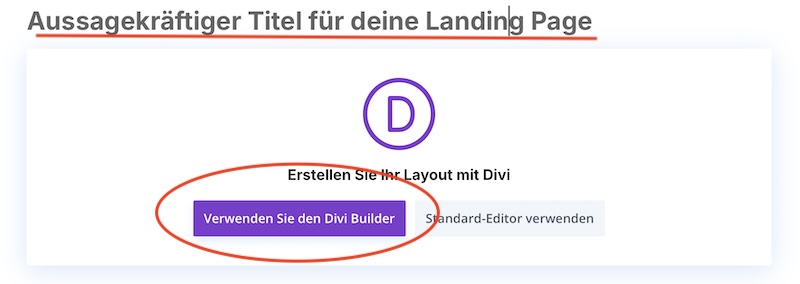
Logge dich in dein WordPress-Dashboard ein und gehe zu Seiten > Erstellen. Vergib einen aussagekräftigen Titel für deine Landing Page, z. B. „Jetzt kostenlos testen“.

2. Gestalte deine Landing Page mit dem Divi Builder
Klicke auf „Verwenden Sie den Divi Builder“, um den visuellen Editor zu starten. Du kannst nun entweder eine vorbereitete Layout-Vorlage aus der Divi-Bibliothek nutzen oder die Seite komplett individuell gestalten. Eine erfolgreiche Landing Page sollte folgende Elemente enthalten:
- Eine starke Überschrift: Klare Botschaft, die das Problem der Zielgruppe anspricht. Nutze das Text-Modul.
- Ein ansprechendes Bild oder Video: Füge ein Bild- oder Video-Modul hinzu, um die Aufmerksamkeit zu erhöhen.
- Eine kurze, überzeugende Beschreibung: Nutze das Text- oder Blurb-Modul, um die Vorteile deines Angebots darzustellen.
- Ein deutlicher Call-to-Action (CTA): Setze ein Button-Modul mit einer klaren Handlungsaufforderung ein, z. B. „Jetzt anmelden“ oder „Kostenlos testen“.
- Vertrauenssignale: Verwende Testimonials oder Statistiken mit dem Testimonial- oder Counter-Modul.
- Links für dein Impressum und die Datenschutzerklärung: Achte abschließend auf den Datenschutz. Da diese Links oft im Footer stehen (und dieser bei der Landing Page ausgeblendet ist), musst du diese hier ergänzen.
Schau dir gern mein Beispiel an „Gut geplant ist halb gewonnen!“. Du siehst nicht nur, wie ich meine Empfehlungen für dich selbst umgesetzt habe. Du kannst dir mein WORKBOOK WEBSITE PLANUNG natürlich auch gleich sichern – und damit das Fundament für deine anziehende Website sichern.

GUT GEPLANT IST HALB GEWONNEN!
Deine Website soll wirken – nicht nur hübsch sein? Dann starte nicht mit Technik sondern mit klaren Zielen, Inhalten und deiner Wunschkundschaft. Mein kostenloses „Workbook Website Planung“ hilft dir dabei. Ideal, wenn du dir vor dem Aufbau deiner Website erstmal Klarheit wünschst.
3. Optimiere für mobile Geräte
Divi bietet eine integrierte Mobilansicht. Klicke im Bearbeitungsmodus unten links auf das Mobil-Symbol im Divi Builder, um sicherzustellen, dass deine Landing Page auf Smartphones und Tablets gut aussieht. Passe ggf. Schriftgrößen oder Abstände an.

4. Verbinde deine Landing Page mit deinem Marketing-Tool
Falls du Leads sammeln möchtest, kannst du das E-Mail-Optin-Modul von Divi nutzen und mit Anbietern wie MailPoet, Mailchimp oder ActiveCampaign verbinden. Du kannst aber auch externe Anbieter, wie Brevo durch Links auf deinen CTAs einbinden.
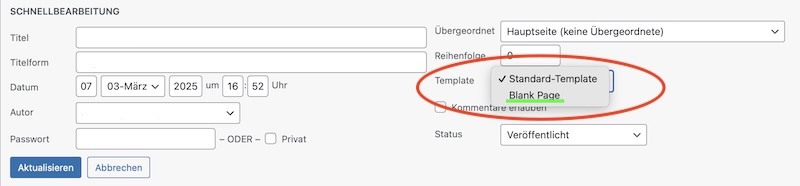
5. WICHTIG: Wandle deine Landing Page in eine „Blank Page“ um
Landing Page mit Divi erstellen? Jetzt kommt der entscheidende Punkt. Gehe dafür in die WordPress Seitenübersicht und suche die Landing Page, die du soeben erstellt hast. Hier klickst du dann auf Schnellbearbeitung und wählst anschließend bei Template „Blank Page” aus. Aktualisieren nicht vergessen. Durch diese Einstellung werden Menü und Footer entfernt und deine Webseite wird zu einer ablenkungsfreien Landing Page.

6. Veröffentliche und teste deine Landing Page
Nachdem du deine Landing Page erstellt hast, überprüfe noch einmal alle Elemente:
- Funktionieren alle Buttons und Links?
- Sind die Texte verständlich und ansprechend formuliert?
- Lädt die Seite schnell genug? Nutze Tools wie Google PageSpeed Insights zur Optimierung.
- Funktioniert die Seite auf verschiedenen Geräten und Browsern?
- Sind alle Formulare korrekt verbunden und getestet? Ich empfehle dir, den Prozess selbst einmal zu durchlaufen, um sicherzugehen, dass alles passt.
Erst wenn alles einwandfrei läuft, solltest du die Seite veröffentlichen und aktiv bewerben (z.B. über deine Social-Media-Kanäle).
Einbindung deiner Landing Page auf deiner Website
Damit deine Landing Page erfolgreich Besucher anzieht, solltest du gezielt auf sie verlinken. Hier sind einige effektive Möglichkeiten:
- Homepage-Banner oder Call-to-Action: Platziere einen auffälligen Button oder Banner auf deiner Startseite.
- Menüleiste oder Footer: Füge die Landing Page in dein Hauptmenü oder den Footer ein.
- Blogartikel: Erwähne die Landing Page in relevanten Blogbeiträgen und verlinke sie sinnvoll.
- Pop-ups oder Slide-ins: Nutze Divis integrierte Optionen für Pop-ups oder Slide-ins, um Besucher gezielt auf das Angebot aufmerksam zu machen.
- Sidebar oder Widget-Bereich: Falls du eine Sidebar nutzt, integriere dort eine ansprechende Grafik oder einen CTA.
- E-Mail-Signatur: Füge einen Link zur Landing Page in deine E-Mail-Signatur ein.
- Social Media und Newsletter: Teile die Landing Page regelmäßig in deinen Social-Media-Kanälen und erwähne sie in deinem E-Mail-Newsletter.
WEBSITE STARTSEITE OPTIMIEREN – ANZIEHEND & ÜBERZEUGEND
Mach Eindruck – nicht nur „Herzlich Willkommen“ – Du hast nur ein paar Sekunden, um zu überzeugen. In meinem kompakten eLearning Mini-Kurs lernst du, wie du deine Startseite so gestaltest, dass sie wirkt: klar, sympathisch und auf den Punkt – mit Struktur, Emotion & Textbausteinen.
Fazit zu: Eine Landing Page mit Divi erstellen
Mit dem Divi Theme und WordPress ist es besonders einfach, eine professionelle Landing Page in WordPress zu erstellen. Dank des Divi Builders kannst du ohne Programmierkenntnisse eine ansprechende Seite gestalten, die deine Conversion-Rate steigert. Egal, ob für ein Produkt, eine Dienstleistung oder eine E-Mail-Liste – eine gut gestaltete Landing Page kann ein Gamechanger für dein (Online-)Business sein.
Hast du schon eine Landing Page mit Divi erstellt? Schick mir gern einen Link und ich gebe dir Feedback.










