Website Moodboard
NUTZE DIESES EINFACHE WERKZEUG, UM ORDNUNG IN ALLE DESIGNELEMENTE DEINER WEBSITE ZU BRINGEN
Was ist ein Moodboard?
Bei der Gestaltung deiner Website haben die Designelemente eine besondere Bedeutung. In welchen Farben erstrahlt deine anziehende Website, mit welchen Schriften kommunizierst du deine spannenden Inhalte, welches Logo verwendest du, welche Stimmung möchtest du herüberbringen?

Ein Moodboard kann für dich ein sehr nützliches Werkzeug sein, um all diese optischen und stilistischen Elemente übersichtlich an einer Stelle zusammenzufassen und auf den Punkt zu bringen. Und das am besten noch VOR der Erstellung deiner Website.
Du kannst ein Moodboard natürlich nicht nur in Vorbereitung auf deine Website verwenden, sondern für alle Designprojekte, in denen es darum geht, Stimmungen und Gefühle für eine spätere Umsetzung zu entwickeln und darzustellen.
Der Begriff Moodboard setzt sich aus den englischen Wörtern “mood” für Stimmung und “board” für Tafel zusammen. Du kannst damit in einer (digitalen) Collage alle klassischen Designelemente (wie Farbcodes und Schriftarten), aber auch Emotionen, Stimmungen und Ideen mithilfe visueller Elemente (Fotos, Illustrationen, Bilder) darstellen.
Und wozu brauche ich ein Moodboard?
Im Webdesign kannst du mit einem Moodboard die Stimmung deiner Website entwickeln und in eine harmonische Form überführen. Hier kannst du Ideen und Inspirationen sammeln und die optische Stimmung anhand von Farben, Typografie, Bildern und anderen grafischen Elementen ganz in Ruhe auf einem (digitalen) weißen Blatt Papier konzipieren.
Du kommst damit der optischen Richtung und deinem bevorzugten Stil immer näher – abstrakte Begriffe werden damit in etwas Greifbares umgewandelt. Anstatt zu viele Worte und allgemeingültige Phrasen wie “individuell, dynamisch, seriös, professionell, natürlich” zu verwenden, fertige lieber visuelle Collagen an.
Gerade wenn du dir zu Beginn deiner Reise mit deiner Website noch unsicher bist, wo die Reise optisch und stimmungstechnisch hingehen soll, hilft dir ein Moodboard – oder mehrere Versionen davon – damit zu experimentieren und deinen Weg zu entwickeln. Du kannst relativ schnell verschiedene Stile und Richtungen ausprobieren – lange bevor das fertige Design auf deiner Website sichtbar wird.
Deine Vorlage für alle Kommunikationskanäle – online & offline
Hast du den kreativen Prozess der Erstellung eines Moodboard für dich und dein Ziel erfolgreich abgeschlossen, liegt am Ende ein „fertiges“ Moodboard in Form eines gut gefüllten (digitalen) Blattes Papier vor dir.
Du hast für dich dein Business, deine Ziele, dein Projekt … Stimmungen beschrieben und optisch eingefangen, hast Farben und Schriftarten festgelegt, die deine Aussagen bestmöglich verstärken, hast ein Logo mit Wiedererkennungswert entwickelt. Kurzum, du hast auf einen Blick alle wichtigen optischen und stilistischen Elemente an einem Ort zusammengefasst.
Das Beste daran ist, dass du diese wichtigen Informationen natürlich nicht nur für deine Website verwenden kannst. Nein, ganz im Gegenteil! Dein Moodboard kann ab sofort durchgängig für all deine Kommunikationskanäle – online & offline – eingesetzt werden. Und für einen einheitlichen und professionellen Auftritt möchte ich dir diese Herangehensweise auch unbedingt empfehlen.
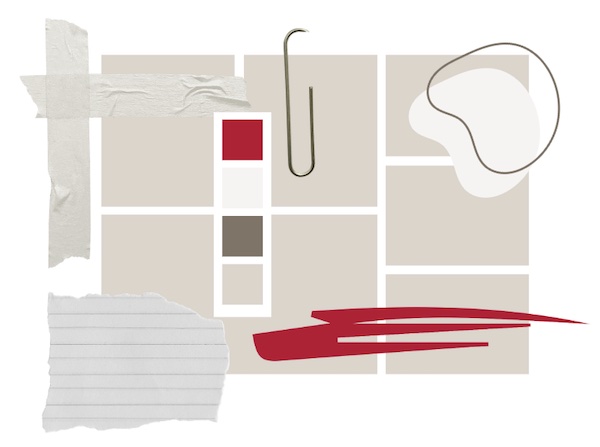
Beispiel Website Moodboard
Nachfolgend siehst du mein Beispiel für ein Website Moodboard. Weiter unten habe ich auch ein leeres Muster für dich eingebunden. Vielleicht lässt du dich ja davon inspirieren?

Erstelle ein Moodboard für deine Website
Du hast verstanden, was ein Moodboard ist und warum es wirklich sinnvoll ist eines zu haben, bevor du in die eigentliche Erstellung deiner Website einsteigst? Wunderbar, dann solltest du auch gleich praktisch loslegen. Lerne die einzelnen Elemente kennen und orientiere dich gern an meinen Empfehlungen.
Wie gehst du am besten vor?
- Überlege dir, wofür du ein Moodboard erstellen möchtest.
- Nimm dir ein (digitales) weißes Blatt zur Hand.
- Ich kann dir für die Erstellung eines Moodboards auch Canva – ein kostenloses Online-Tool für Grafik-Design – empfehlen.
- Orientiere dich bitte wie immer an meinem dreistufigen Vorgehen: Planung, Umsetzung, Dranbleiben.
- 1 | Planung: gehe alle Elemente Schritt-für-Schritt durch und notiere, male, klebe, verwerfe, überdenke, stelle dir vor, fang von vorne an, entscheide, skizziere, ändere die Perspektive, lass dich inspirieren …
- Fertige bei Bedarf mehrere Entwürfe an und lasse diese in deiner Wahrnehmung „wachsen“. Hänge dir deine Entwürfe gut sichtbar an die Wand, betrachte diese mit einem gewissen Abstand und lasse sie auf dich wirken.
- 2 | Umsetzung: Entscheide dich abschließend für dein Moodboard mit all seinen Elementen, halte alles auf einem (digitalen) Blatt Papier fest und beginne, damit zu arbeiten: erstelle deine Website, Visitenkarten, Social-Media-Auftritte, usw.
- 3 | Dranbleiben: schau dir dein Moodboard und deine Kontaktpunkte regelmäßig an und nimm – so notwendig – Anpassungen vor.
1 | PLANUNG – Elemente für dein Moodboard
Welche Elemente ich in der Regel in Moodboards für meine unterschiedlichen Website-Projekte stecke, siehst du in den folgenden Absätzen. Ich stimme all diese Elemente mit meinen Kunden ab oder erarbeite diese mit meinen Kunden gemeinsam. So kann ich mich abgestimmt im Anschluss an die Umsetzung der Website machen.
Ich bin mir bewusst, dass ich „mein“ Moodboard etwas weiter als gewöhnlich fasse. So gehören z. B. Botschaft, Slogan und auch Kontaktpunkte nicht zwingend in ein Moodboard. Für meine Zwecke – der Abstimmung mit meinen Kunden – hat sich dieses Vorgehen aber als sehr sinnvoll erwiesen.
Gehe also alle – für dich wichtigen – Elemente Schritt-für-Schritt durch und notiere, male, klebe, verwerfe, überdenke, stelle dir vor, fang von vorn an, entscheide, skizziere, ändere die Perspektive, lass dich inspirieren …
Mach den Trichter weit auf und setzte dir bitte gerade zu Beginn keine Grenzen!
IDENTITÄT | Name, Botschaft, Slogan
- Wer bist du und was machst du? Bei der Identität geht es darum, zu zeigen, wofür du und dein Business stehen. Die Identität umfasst alle essenziellen und wesensprägenden Merkmale und ist damit Kompass für alle weiteren Elemente. Im Gegensatz zum Markenimage als Fremdbild in den Köpfen der Kunden handelt es sich bei der Markenidentität um das Selbstbild von dir und deinem Business.
- Das fängt natürlich mit deinem Namen an: Wie heißt dein Business? Gibt es eine Abkürzung? Achte darauf, immer die gleiche Schreibweise zu verwenden.
- Notiere dir deine wichtige Botschaft: ein kurzer, knackiger Satz über das, was du für wen machst. Lass dir hierfür gern etwas mehr Zeit. Setze dabei die Kundenbrille auf und kommuniziere Tätigkeit/Angebot als Lösung eines Kundenproblems.
- Hast du einen Spruch/Slogan für dein Business?
- Notiere dir alle Punkte in deinem Moodboard.
STIMMUNG | Wahrnehmung, Tonalität, Werte
- Wie möchtest du wahrgenommen werden und „klingen“? Überlege dir, was du für ein Mensch bist und wofür du mit deinem Business stehen möchtest. Was macht dich und dein Business besonders, originell und einzigartig? Welche Werte sind dir wichtig?
- Notiere jeweils ein paar Adjektive, was du bist/wofür du stehst und was du nicht bist/wofür du nicht stehst.
- Frage auch Freunde oder Familie, wie sie dich beschreiben würden. (Wo liegen meine Stärken, was kann ich richtig gut und welche Begriffe fallen dir spontan zu mir ein?)
- Überlege dir auch, welche Werte für deine Lieblingskunden am wichtigsten sind und finde Übereinstimmungen mit dir.
- Überlege dir auch, wie du „klingen“ möchtest: Ist dein Ton ernst und förmlich, inspirierend und beruhigend oder warm und freundlich? Es ist wichtig, einen Ton zu wählen, der zu deiner Zielgruppe passt.
- Notiere dir abschließend die wichtigsten Stimmungs-Punkte in deinem Moodboard, denn sie beeinflussen deine weiteren Designelemente.
INSPIRATION | Bilder, Illustrationen, Vorbilder
- Mach dich auf die Suche. Lass dich (auch von anderen) inspirieren. Gehe mit offenen Augen durch deine Welt.
- Sammle deine Ideen für Bilder, Fotos, Illustrationen, Info-Grafiken, Zeichnungen, Formen, Videos, Audios …
- Überlege dir eine passende Formensprache für deine Website, denn Formen von Designelementen können bestimmte Reaktionen hervorrufen:
- Runde Formen (Kreise, Ovale, Ellipsen): positive Gefühle, Gemeinschaft, Einigkeit, weiblich
- Geradlinige Formen (Quadrate, Rechtecke, Dreiecke): Stärke, Effizienz, Stabilität, Vertrauenswürdigkeit
- Gerade Linien: vertikale Linien stehen für Männlichkeit und Stärke, horizontale Linien für Gelassenheit und milde Atmosphäre
- Füge eine Auswahl an Bildern ein, die deiner Meinung nach zu dir und deinem Business passen.
- Dampfe deine sicherlich große Auswahl abschließend auf die wesentlichen Quellen ein und klebe, male, notiere sie in dein Moodboard.
FARBEN | Haupt- und Nebenfarben
- Farben beeinflussen unsere Emotionen und sind mit einer Bedeutung belegt. Nachfolgend eine kleine (sehr unvollständige) Auswahl:
- Rot = Starke Emotionen, Liebe, aktiv, aufregend
- Gelb = Strahlend, anregend, Optimismus
- Grün = Natur, Harmonie, Leben, Hoffnung
- Blau = Ruhe, Sehnsucht, Seriosität
- Schwarz = Konservativ, seriös, kraftvoll
- Weiß = Gesundheit, Licht, sachlich
- Suche dir 2 – (maximal) 3 Haupt-Farben aus, die zu deiner im vorherigen Punkt identifizierten Stimmung und deinen Werten passen.
- Wähle Nebenfarben (z. B. Nuancen von schwarz und weiß aus), die du z. B. auf der Website für dezente Hintergründe verwenden kannst.
- Nutze gern das Farbrad von Adobe, um Farben miteinander zu kombinieren oder dich inspirieren zu lassen.
- Male die Farben in dein Moodboard und notiere dir dazu die HEX-Codes (Raute mit 6 Zahlen/Buchstaben) und die RGB-Farbkombination (R Zahl, G Zahl, B Zahl) für jede Farbe, denn die benötigst du später für deine Website oder weitere Kontaktpunkte. Die Farbe-Codes kannst du einfach von der Adobe-Seite ablesen.
TYPOGRAFIE | Schriftarten für Überschriften und Absätze
- Eine einheitlich verwendete Schriftart ist der Schlüssel zur Vertrautheit.
- Es gibt 4 Arten von Schriften:
- Serifen: mit kleinen „Füßchen“, wirken vertrauenswürdig, traditionell, oldschool (z. B. Times New Roman)
- Sans-Serifen: keine „Füßchen“, weiche Ecken, wirken elegant, modern (z. B. Helvetica)
- Schreibschrift: imitieren kursive Handschrift, wirken luxuriös, feminin (z. B. Pacifico)
- Display-Schrift: mit speziellen Elementen für ein starkes Statement, sparsam einsetzen (z.B. der Blitz bei/in Metallica)
- Entscheide dich für maximal 2 verschiedene Schriftarten – z. B. für Überschriften, Absätze und Hervorhebungen.
- Arbeite für Abwechslung gern mit unterschiedlichen Schriftschnitten deiner Schriftarten (Variation einer Schriftart in Stärke, Laufweite und Lage).
- Eine Auswahl an Schriften findest du z.B. bei Google Fonts.
- Notiere dir deine Schriftarten und deren Einsatz in deinem Moodboard.
LOGO | Logo und Favicon
- Dein Logo ist der Eckpfeiler und das Gesicht deines Business. Es kommuniziert wichtige Informationen und unterscheidet dich auf einen Blick von deinem Umfeld und erhöht die Wiedererkennung.
- Dein Logo sollte deutlich, ansprechend, einfach, aufgeräumt und zeitlos sein und natürlich deine Zielgruppe ansprechen.
- Wenn du noch kein Logo hast, solltest du spätestens jetzt damit beginnen, dich darum zu kümmern – in Eigenregie (z. B. mit Canva) oder mit einem Designer.
- Lege in diesem Zusammenhang auch fest, wie dein Logo verwendet werden soll und darf (z. B. Größe, Farbkombinationen) und ggf. auch wie nicht.
- Du solltest dein Logo oder einen Teil davon auch für das Favicon – dein Website-Icon – vorsehen und verwenden.
- Male sowohl dein Logo als auch dein Favicon in dein Moodboard.
KONTAKTPUNKTE | Online und offline
- Kontaktpunkte sind Wege, auf denen du mit deinem Business tatsächlich mit den Menschen interagierst. Viele Unternehmen entwickeln mehrere der folgenden Elemente, wenn sie ihre Identität ausarbeiten. Allerdings wird nicht jedes Business jeden Kontaktpunkt benötigen. Deine Bedürfnisse hängen von vielen Faktoren ab, einschließlich deines Produktes oder Service und deinem Kundenstamm.
- Kontaktpunkte „Online“ können sein: Website, E-Mail mit Signatur, Newsletter, Social Media Auftritte …
- Kontaktpunkte „Offline“ können sein: Visitenkarten, Geschäftsausstattung (Briefpapier), Flyer, Plakate, Kleidung, Verpackung …
- Überlege dir, welche Kontaktpunkte du für dich und dein Business wirklich brauchst (weniger kann gerade am Anfang mehr sein) und notiere dir diese in deinem Moodboard.
2 | UMSETZUNG – Arbeite mit deinem Moodboard
Entscheide dich abschließend für dein Moodboard mit all seinen Elementen und halte alles auf einem (digitalen) Blatt Papier fest.
Beginne ab sofort damit zu arbeiten: erstelle unter Verwendung deiner festgelegten Designelemente deine Website, Visitenkarten, Social-Media-Auftritte, usw.
Muster Website Moodboard
So könnte ein Muster für ein Website Moodboard aussehen. Ich habe dieses in Canva* erstellt und nehme es als Basis für meine Kundenprojekte. Vielleicht möchtest du dir ja etwas in dieser Art nachbauen?

Noch mehr Details in einem Styleguide
Du kannst natürlich auch jedes einzelne Element sehr viel detaillierter und umfangreicher beschreiben. Bei größeren Projekten solltest du dies auch unbedingt tun. Diese Arbeit mündet dann in einem mehrseitigen Styleguide. Sprich mich gern darauf an, wenn du hierüber mehr erfahren möchtest und Interesse daran hast.
Für den Anfang ist ein Moodboard aber ein wirklich einfaches, aber wirkungsvolles Instrument, um Ordnung in deine Designelemente zu bringen und diese zielführend und einheitlich anzuwenden. Probiere es einfach aus.
3 | DRANBLEIBEN – Halte dein Moodboard aktuell
Schau dir dein Moodboard inkl. deiner Kontaktpunkte regelmäßig (z. B. jährlich) an und nimm – so notwendig – Anpassungen daran vor. Nur so stellst du sicher, dass sich deine Ziele auch in deinen Designelementen widerspiegeln – nicht nur im Augenblick, sondern auch in der Zukunft.
Herzlichen Glückwunsch! Du hast jetzt ein Bild, das mehr als tausend Worte sagt und die Grundlage für deinen optischen und stilistischen Auftritt auf allen Kommunikationskanälen ist.



 Wie du deine Besucher sofort mit deiner Homepage abholst? Erstelle mit meinem eLearning Mini-Kurs Schritt-für-Schritt deine anziehende Startseite.
Wie du deine Besucher sofort mit deiner Homepage abholst? Erstelle mit meinem eLearning Mini-Kurs Schritt-für-Schritt deine anziehende Startseite. Du überlegst, was du für DEINE anziehende Website alles brauchst und wie & wo du anfangen sollst? Hol dir gratis meinen bewährten Website Fahrplan und starte einfach los.
Du überlegst, was du für DEINE anziehende Website alles brauchst und wie & wo du anfangen sollst? Hol dir gratis meinen bewährten Website Fahrplan und starte einfach los.