Warum ist die Ladezeit deiner Website wichtig?
Deine Webseite sieht gut aus, ist kundenorientiert und übersichtlich, SEO-optimiert und bei Google angemeldet – und trotzdem kommen über die Google-Suche kaum Besucher auf deine Website?
Das könnte daran liegen, dass deine Website nicht schnell genug lädt. Denn um bei Google gefunden zu werden und dort weit oben in den Suchergebnissen zu ranken, brauchst du eine Website, die:
- eine geringe Ladezeit hat. Besucher, die auf deine Website kommen, wollen SOFORT (innerhalb von 3 Sekunden) wissen, worum es bei dir geht und ob sie bei dir richtig sind. Mittlerweile ist dieses „sofort“ noch wichtiger geworden, denn viele Websites werden heute zuerst auf dem Smartphone aufgerufen – auf dem Weg zur Arbeit, im überfüllten Bus oder während man auf jemanden wartet. Da muss es schnell gehen. Dauert es zu lange, bis Inhalte angezeigt werden, ist nicht nur der Besucher genervt (er klickt weg), sondern auch Google (zeigt deine Website viel weiter unten an).
- eine niedrige Absprungrate aufweist. Deine Website-Besucher klicken nicht gleich wieder weg, sondern bleiben möglichst lange auf deiner Website, lesen den Blogartikel, dann vielleicht dein Angebot, klicken auf die Kontaktseite und buchen dann ein Erstgespräch. Das erreichst du durch gute Inhalte – aber eben auch durch eine geringe Ladezeit, denn lange Ladezeiten werden oft unbewusst mit einer unprofessionellen Website in Verbindung gebracht.
Ich denke, das sind gute Gründe, um dich noch heute um die Ladezeit deiner Website zu kümmern, oder? In diesem Blogartikel zeige ich dir, wie du mit 2 kostenlosen Tools die Ladezeit einfach messen kannst. Und am Ende des Artikels verlinke ich dich zu 3 einfach umzusetzenden Schritten, mit denen du die Ladezeit deiner Website verbessern und ganz bestimmt die ein oder andere Sekunde einsparen kannst: für zufriedene Website-Besucher und gute Ergebnisse bei Google.
Ladezeit Website messen
Weißt du, wie schnell deine Website gerade lädt? Nein? Kein Problem, finden wir es heraus – mit zwei kostenlosen Tools.
Pingdom Website Speed Test
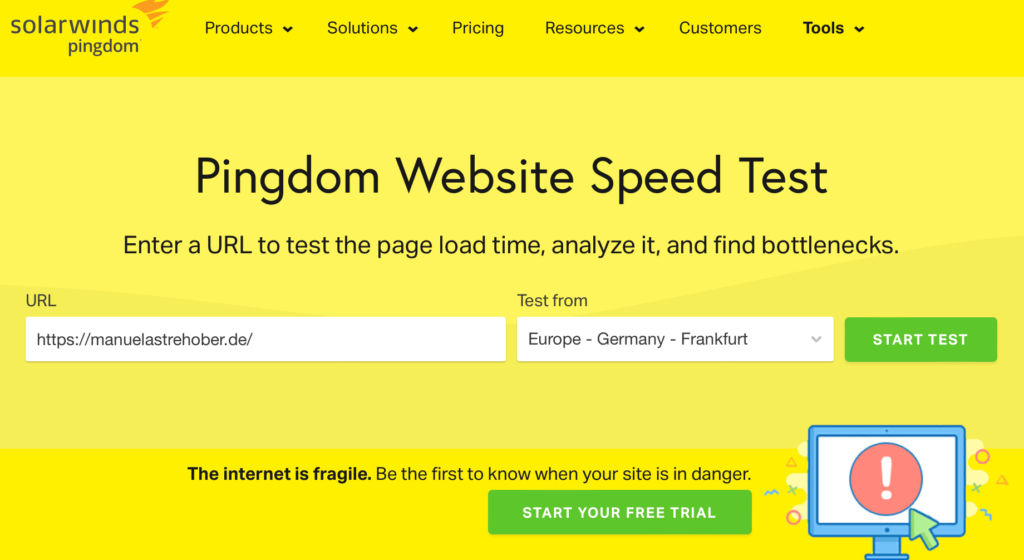
Wenn du gerade erst mit dem Thema startest, empfehle ich dir den Pingdom Website Speed Test. Dieser Test liefert dir zwar weniger Informationen, dafür verwirrt er aber auch weniger.

Um die Ladezeit deiner Website mit Pingdom zu messen, gib einfach die vollständige URL (inkl. https://) in das Feld ein und wähle bei dem Serverstandort „Europe – Germany – Frankfurt“, bevor du auf „Start Test“ klickst. Damit du möglichst genaue Ergebnisse bekommst, mache mindestens fünf Tests zu unterschiedlichen Zeiten und errechne daraus den Durchschnitt.
Als Ergebnis bekommst du bei Pingdom neben einer Zahl von 0 (schlecht) bis 100 (perfekt) auch eine Note (Performance Grade) von A bis F, wobei A die beste Note ist. Außerdem wird dir angezeigt, wie groß die geladene Seite ist (Page Size), wie lange es dauert, bis sie geladen ist (Load Time) und wie viele verschiedene Anfragen (Requests) beim Aufrufen der Seite gemacht werden.
Die relevanteste Kennzahl beim Messen der Website Ladezeit ist die tatsächliche Ladezeit in Sekunden („Load time“).
Meine Einschätzung zur Ladezeit:
- 0-2 Sekunden Ladezeit = über dem Durchschnitt und sehr gut
- 2-4 Sekunden Ladezeit = Durchschnitt und optimierungsbedürftig
- 4-x Sekunden Ladezeit = unter dem Durchschnitt und unbedingt zu optimieren.
Liegt die Ladezeit deiner Website über zwei Sekunden, solltest du unbedingt handeln und optimieren.
Google PageSpeed Insights
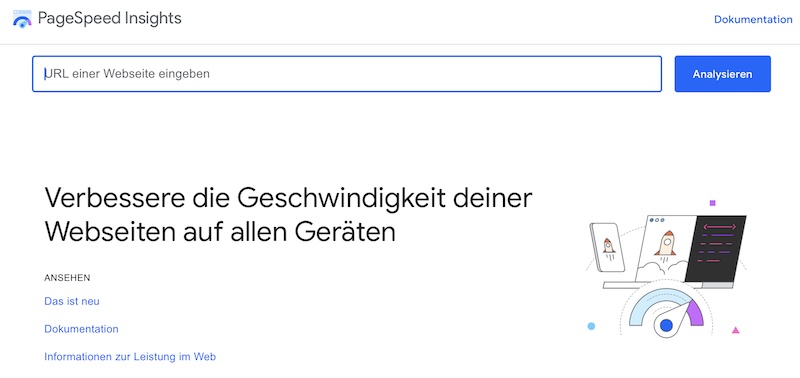
Die Google PageSpeed Insights von Google selbst sind etwas ausführlicher und komplizierter. Dafür liefern sie aber auch detailliertere Hinweise auf Verbesserungen.

Um die Geschwindigkeit deiner Website bei Google zu messen, gibt einfach wieder die vollständige URL (inkl. https://) in das Feld ein und klicke auf „Analysieren“. Auch hier gilt: wiederhole den Test zu unterschiedlichen Zeiten, um ein möglichst genaues Ergebnis zu bekommen.
Die Google Page Speed Insights zeigen dir als Ergebnis eine Punktzahl zwischen 0 und 100 an – jeweils für Mobil (Nutzung auf Smartphone und Tablet) und Computer (Nutzung auf Desktopgeräten). Je höher die Punktzahl ist, desto besser ist die Leistung deiner Website. Es ist normal, dass die mobile Punktzahl etwas niedriger ist.
Meine Einschätzung zur Leistung:
Wenn der Wert „Mobil“ über 50 liegt, ist das bereits ok. Bei „Computer“ sollte er sich über 80 befinden.
Wichtige Angaben für Fortgeschrittene sind die Messwerte der Zahl – der „First Contentful Paint“ zeigt z. B. an, nach wie vielen Sekunden die ersten Elemente der Website zu sehen sind. „Time to Interactive“ besagt, wie lange es dauert, bis der Besucher das erste Mal mit der Website „interagieren“ kann – sie also reagiert, wenn man scrollt, einen Button drückt oder einen Link anklickt.
Darunter siehst du unter Diagnose im Detail, welche Empfehlungen dir bei der Ladegeschwindigkeit helfen könnten. Oft sind es zu große Bilder, manchmal geht es aber auch um mehr technische Aspekte (nicht verwendetes JavaScript reduzieren). Diese Analyse kannst du nicht für deine Startseite, sondern für einige oder alle Unterseiten (z. B. Angebot, Blog, Kontakt) durchführen.
WEBSITE STARTSEITE OPTIMIEREN – ANZIEHEND & ÜBERZEUGEND
Mach Eindruck – nicht nur „Herzlich Willkommen“ – Du hast nur ein paar Sekunden, um zu überzeugen. In meinem kompakten eLearning Mini-Kurs lernst du, wie du deine Startseite so gestaltest, dass sie wirkt: klar, sympathisch und auf den Punkt – mit Struktur, Emotion & Textbausteinen.
Du möchtest jetzt die Ladezeit deiner Website verbessern?
1. Notiere zunächst deine Messergebnisse
Möchtest du deine Ladezeit nicht nur messen, sondern auch optimieren, notiere dir bitte die Werte von Pingdom und Google, bevor du mit den Optimierungen startest. So kannst du nach dem Durchführen der Maßnahmen genau feststellen, ob und wo du besser geworden bist.
2. Folge drei einfachen Schritten
In meinem Blogartikel zeige ich dir, wie du in 3 Schritten wertvolle Sekunden einsparen kannst.

3. Trommelwirbel: Teste die Ladezeit erneut
Nachdem du einen oder mehrere Schritte umgesetzt hast, solltest du zum Messen der Ladezeit zurückkehren. Überprüfe erneut mit Pingdom Tool oder den Google Page Speed Insights, ob sich die Ladezeit deiner Website verbessert hat und ob nun andere Empfehlungen angezeigt werden.
Deine Website ist schneller geworden? Herzlichen Glückwunsch!
Fazit
Ich höre immer wieder in Website-Projekten, dass „die Website irgendwie langsam ist“. Wie langsam genau und woran das liegen kann? Diese Aussage fällt oft sehr schwer. Das ist schade, denn weder Google noch deine Website-Besucher mögen langsame Websites.
In einem ersten Schritt empfehle ich daher immer, die Ladezeit deiner Website zu messen und dabei festzustellen, woran es liegen könnte (dabei hilft dir dieser Blogbeitrag) und in einem zweiten Schritt, die Ladezeit deiner Website zu verbessern (zum Blogbeitrag). Dadurch verbessert sich nicht nur die Benutzererfahrung. Auch das Ranking in Suchmaschinen wird positiv beeinflusst.










