Was ist ein Website Moodboard – und warum ist es für deinen Auftritt so wertvoll
Ein Moodboard ist wie ein Bild, das mehr als tausend Worte sagt. Es fasst alle Designelemente deiner Marke (deines Business, deiner Website, deines Außenauftritts) an einem Ort zusammen – Farben, Schriften, Bilder, Logos, Formen, Tonalität – und gibt dir Orientierung. So sparst du Zeit, behältst den Überblick und sicherst die Einheitlichkeit deiner gesamten Kommunikation – online wie offline.

Moodboard – kurz erklärt: Der Begriff setzt sich aus den englischen Wörtern “mood” (Stimmung) und “board” (Tafel) zusammen. Auf einem Moodboard kannst du alle wichtigen Designelemente – Farben, Schriftarten, Bilder, Illustrationen – sowie Gefühle, Stimmungen und Ideen in einer digitalen Collage zusammenführen. Es ist dein visueller Kompass für ein stimmiges Design.
Ich nutze Moodboards seit Jahren in meinen Website-Projekten. Zum Beispiel bei Kundinnen und Kunden aus unterschiedlichsten Branchen erstelle ich immer ein Moodboard in Canva, das als Vorlage nicht nur für die Website, sondern auch für Social Media, Newsletter, Visitenkarten und sogar Printmaterial dient. Dieses Moodboard wirkt wie ein Leuchtturm: Es zeigt den Weg, damit alle Designelemente stimmig zusammenpassen, und gibt Sicherheit bei Entscheidungen – auch wenn du später selbst Designs umsetzt.
Moodboards helfen nicht nur bei der Planung, sondern sind auch Inspiration und Orientierung zugleich. Abstrakte Ideen wie „freundlich, modern, professionell“ werden durch visuelle Elemente konkret. Du siehst sofort, wie Farben harmonieren, welche Schriftarten wirken und welche Bildsprache zu deiner Marke passt. Ein starkes Moodboard ist der Startpunkt für ein konsistentes Erscheinungsbild auf all deinen Kommunikationskanälen – online wie offline.
Mein Website Moodboard als Beispiel – lass dich inspirieren
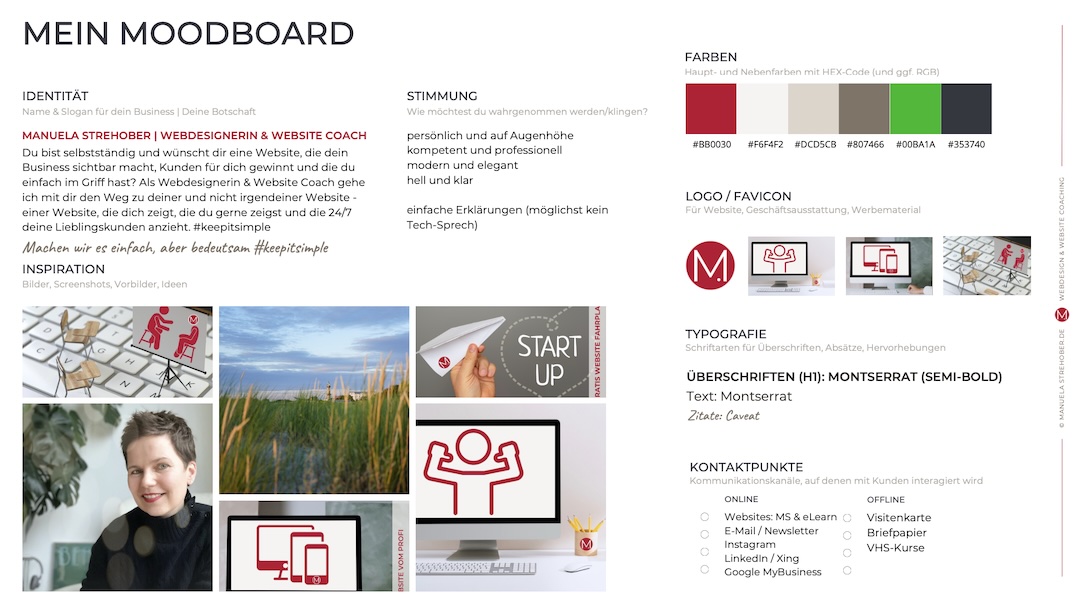
Nachfolgend siehst du mein Beispiel für ein Website-Moodboard. Lass dich gern davon inspirieren und probiere aus, wie einfach sich Ideen und Stilrichtungen visuell zusammenführen lassen! Bist du an meiner Vorlage interessiert, lies gern weiter bis zum Abschnitt “Canva”.

Moodboard erstellen – Planung, Umsetzung, Dranbleiben
Überlege zuerst, wofür du dein Moodboard erstellen möchtest, und lege ein (digitales) weißes Blatt bereit. Ich empfehle Canva als kostenloses Online-Tool, um deine Ideen einfach zu sammeln (efahre mehr weiter unten). Arbeite nach meinem dreistufigen Vorgehen: Planung, Umsetzung, Dranbleiben – so bekommst du ein Moodboard, das dir Orientierung gibt und als Grundlage für alle deine Designs dient – heute und in Zukunft.
1. Planung: Alles auf den Tisch bringen
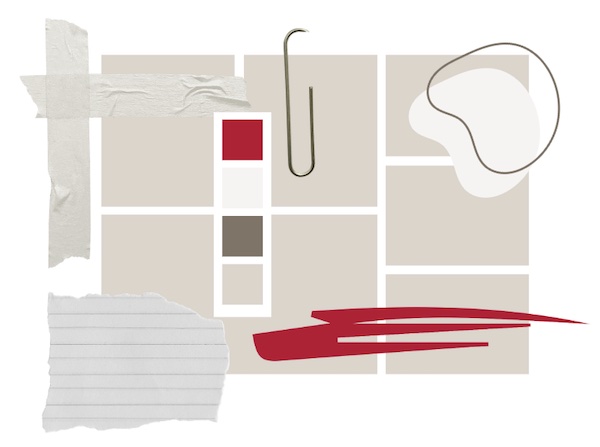
In der Planungsphase erstelle ruhig mehrere Entwürfe und arbeite aktiv: male, klebe, notiere, skizziere – egal ob digital, auf Papier oder mit anderen Materialien. Lass deine Ideen wachsen, experimentiere und probiere verschiedene Stile aus, bevor du dein finales Moodboard auswählst. Ein gutes Moodboard entsteht Schritt für Schritt.
Identität – Name, Botschaft, Slogan
Wer bist du und wofür steht dein Business? Notiere den Namen deiner Marke, deine Kernbotschaft und ggf. einen Slogan. Gibt es eine Abkürzung? Achte darauf, immer die gleiche Schreibweise zu verwenden. Ein Moodboard macht diese Elemente sichtbar und greifbar.
Stimmung – Wahrnehmung, Tonalität, Werte
Welche Werte willst du transportieren? Wie soll deine Marke wahrgenommen werden und „klingen“? Notiere Adjektive wie „freundlich“, „kompetent“, „locker“ oder „natürlich“ und wandle sie in visuelle Elemente um. Das hilft, den richtigen Stil für die Website zu finden.
Beispiel: Für eine Kundin aus der Ernährungsberatung habe ich ein Moodboard erstellt, das ihre Werte „gesund, nachhaltig, modern“ visualisierte – mit passenden Farben, Schriften und Bildern.
Inspiration – Bilder, Illustrationen, Vorbilder
Sammle Fotos, Icons, Illustrationen, Formen, Videos oder Audioideen. Ich empfehle, zuerst sehr viele Quellen zu betrachten und dann die Auswahl auf das Wesentliche zu reduzieren.
Beachte dabei, dass Formen von Designelementen bestimmte Reaktionen hervorrufen können:
- Runde Formen (Kreise, Ovale, Ellipsen): positive Gefühle, Gemeinschaft, Einigkeit, weiblich
- Geradlinige Formen (Quadrate, Rechtecke, Dreiecke): Stärke, Effizienz, Stabilität, Vertrauenswürdigkeit
- Gerade Linien: vertikale Linien stehen für Männlichkeit und Stärke, horizontale Linien für Gelassenheit und milde Atmosphäre
Beispiel: Für eine Yoga-Lehrerin habe ich runde, sanfte Formen und helle Naturfarben ausgewählt, um Ruhe und Harmonie zu transportieren.
Farben – Haupt- und Nebenfarben
Farben beeinflussen unsere Emotionen und sind mit einer Bedeutung belegt. Nachfolgend eine kleine (sehr unvollständige) Auswahl:
- Rot = Starke Emotionen, Liebe, aktiv, aufregend
- Gelb = Strahlend, anregend, Optimismus
- Grün = Natur, Harmonie, Leben, Hoffnung
- Blau = Ruhe, Sehnsucht, Seriosität
- Schwarz = Konservativ, seriös, kraftvoll
Wähle 2–3 Hauptfarben und unterstützende Nebenfarben. Notiere die HEX- und RGB-Codes – das erleichtert die spätere Umsetzung in WordPress oder Canva. Nutze gern das Farbrad von Adobe, um Farben miteinander zu kombinieren oder dich inspirieren zu lassen.
Typografie – Schriften für Überschriften und Fließtext
Eine einheitlich verwendete Schriftart ist der Schlüssel zur Vertrautheit. Es gibt 4 Arten von Schriften:
- Serifen: mit kleinen „Füßchen“, wirken vertrauenswürdig, traditionell, oldschool (z. B. Times New Roman)
- Sans-Serifen: keine „Füßchen“, weiche Ecken, wirken elegant, modern (z. B. Helvetica)
- Schreibschrift: imitieren kursive Handschrift, wirken luxuriös, feminin (z. B. Pacifico)
- Display-Schrift: mit speziellen Elementen für ein starkes Statement, sparsam einsetzen (z.B. der Blitz bei/in Metallica)
Entscheide dich für maximal 2–3 Schriftarten verwenden: Eine für Überschriften, eine für Fließtexte, optional eine Akzent-Schrift. Unterschiedliche Schriftschnitte sorgen für Abwechslung. Eine große Auswahl an Schriften findest du z.B. bei Google Fonts.
Logo & Favicon
Dein Logo ist das Gesicht deiner Marke. Es sollte deutlich, ansprechend, einfach, aufgeräumt und zeitlos sein und natürlich deine Zielgruppe ansprechen. Lege fest, wie es aussehen soll und wie es auf der Website und in allen Kontaktpunkten eingesetzt wird.
Du solltest dein Logo oder einen Teil davon auch für das Favicon – dein Website-Icon – vorsehen und verwenden.
Kontaktpunkte – online & offline
Kontaktpunkte sind all die Stellen, an denen Menschen deinem Business begegnen – online wie offline. Dazu gehören zum Beispiel Website, Newsletter, Social Media, Visitenkarten oder andere Materialien. Nicht jedes Business braucht alles. Entscheidend ist, was für dein Angebot und deine Kundinnen und Kunden wirklich sinnvoll ist.
Überlege dir, welche Kontaktpunkte für deinen Start wichtig sind (oft ist weniger mehr) – und notiere sie in deinem Moodboard, damit dein Auftritt überall stimmig bleibt.

SPARE ZEIT & NERVEN. DEINE WEBSITE – VON NULL AUF ONLINE!
Du möchtest deine Website starten, ohne ewig nach Infos zu suchen? Fragst dich, wo du anfangen sollst und was du wirklich brauchst (und was nicht)? Mein kostenloser Fahrplan begleitet dich – mit Videos, Checklisten und Tool-Tipps. Von der ersten Idee bis zum erfolgreichen Launch!
2. Umsetzung: Das Moodboard realisieren
Wenn du deine Entwürfe fertig hast, wähle die Elemente aus, die am besten zu deinem Business, deiner Zielgruppe und deiner gewünschten Stimmung passen. Halte alles auf einem digitalen Blatt in Canva oder auf Papier fest – so entsteht dein fertiges Moodboard, das als Vorlage für alle deine Designs dient.
Nutze dein Moodboard direkt, um:
- deine Website zu gestalten
- Social-Media-Posts einheitlich zu designen
- Flyer, Präsentationen oder andere Kommunikationsmaterialien zu planen
Ich zeige meinen Kundinnen oft anhand eines Moodboards, wie einfach ein einheitlicher Look entsteht. So werden abstrakte Vorstellungen greifbar – ein echtes „Bild, das mehr als tausend Worte sagt“. Entscheidungen fallen leichter, und der gesamte Aufbau wirkt stimmig.
Dein Moodboard wird so zur Leitplanke für deinen gesamten visuellen Auftritt. Es sorgt dafür, dass Farben, Schriftarten, Bilder und Logo immer stimmig eingesetzt werden – ohne langes Grübeln oder erneutes Ausprobieren.
3. Dranbleiben: Moodboard aktuell halten
Dein Moodboard ist kein starres Dokument. Schau regelmäßig darauf – z. B. einmal im Jahr – und passe Elemente bei Bedarf an. Vielleicht verändern sich deine Inhalte, deine Zielgruppe oder deine Stimmungsvorgaben, und dann ist es wichtig, dass dein Moodboard immer aktuell bleibt.
So stellst du sicher, dass dein visuelles Erscheinungsbild konsistent, professionell und wiedererkennbar bleibt – und dass dein Business über alle Kommunikationskanäle hinweg ein klares Bild vermittelt.
Canva & VHS-Kurse – Moodboards praktisch erleben
Ich empfehle dir Canva für die Erstellung von Website Moodboards: kostenlos, intuitiv und flexibel. Du kannst sofort loslegen und alle Elemente digital zusammenstellen. In meinem Blogartikel gebe ich dir 7 Gründe, warum Canva das perfekte Online-Design-Tool für deinen Business-Alltag ist.
Hol dir deine kostenlose Canva-Vorlage! Kontaktiere mich und ich sende dir diese leere Canva-Vorlage für dein Moodboard zu – natürlich kostenlos. So kannst du direkt in Canva starten und dein eigenes Design sammeln.

In all meinen VHS-Kursen – egal ob Online Business, Website oder Canva – arbeite ich mit Moodboards, um die Gestaltung greifbar zu machen. Die Teilnehmerinnen und Teilnehmer sind jedes Mal begeistert, wie schnell sie damit einen klaren, einheitlichen Look für ihr Business entwickeln können.
So lernst du Schritt für Schritt, wie du Moodboards erstellst, gestaltest und gezielt für all deine Kommunikationskanäle einsetzt.

Fazit: Dein Moodboard – der Startpunkt für einen klaren, wiedererkennbaren Auftritt
Ein Website Moodboard zu erstellen, ist wie ein kleiner Blick in die Zukunft deiner Marke. Du legst fest, wie sich dein Business anfühlen soll, welche Stimmung du transportierst und welche visuellen Elemente dich nach außen vertreten. Dieses eine Bild sagt wirklich mehr als tausend Worte – und es hilft dir, all deine Ideen zu sortieren, Entscheidungen leichter zu treffen und einen roten Faden zu entwickeln, der sich durch deine gesamte Kommunikation zieht.
Ein gutes Moodboard spart Zeit, schafft Klarheit und macht dir das Leben bei allen weiteren Schritten deutlich leichter: Website, Social Media, Präsentationen, Flyer, Newsletter – alles fügt sich viel natürlicher zusammen, wenn du einmal deine visuelle Basis definiert hast.
Und das Beste: Du musst dafür weder Designerin noch besonders kreativ sein. Du brauchst nur ein bisschen Ruhe, ein leeres „Blatt“ und Lust aufs Ausprobieren.
Wenn du dir dabei Unterstützung wünschst: In meinen VHS-Kursen (Online-Business, Website-Erstellung und Canva) arbeiten wir immer mit Moodboards – und jedes Mal sehe ich, wie sehr die Teilnehmenden davon profitieren. Es macht euren Stil klarer, eure Websites schöner und euren Prozess leichter.
Wenn du magst, begleite ich dich gern dabei.








