Vorbereitung
Die Anleitung „WordPress Installation bei all-inkl.“ setzt voraus, dass du bereits ein Hosting-Paket und eine Domain bei all-inkl.* hast. Wenn das nicht der Fall ist und du trotzdem mit meiner Anleitung starten möchtest, empfehle ich dir das all-inkl. Privat-Paket https://all-inkl.com/webhosting/privat/. Hier sind 3 Domains inkludiert und du kannst nach deiner Anmeldung innerhalb von ein paar Minuten loslegen.
Du überlegst noch, wie deine Website heißen soll? Mein Blogartikel Finde den richtigen Domain-Namen – 9 Tipps für deine Website hilft dir weiter.
Schritt 1: Logge dich ins KAS ein
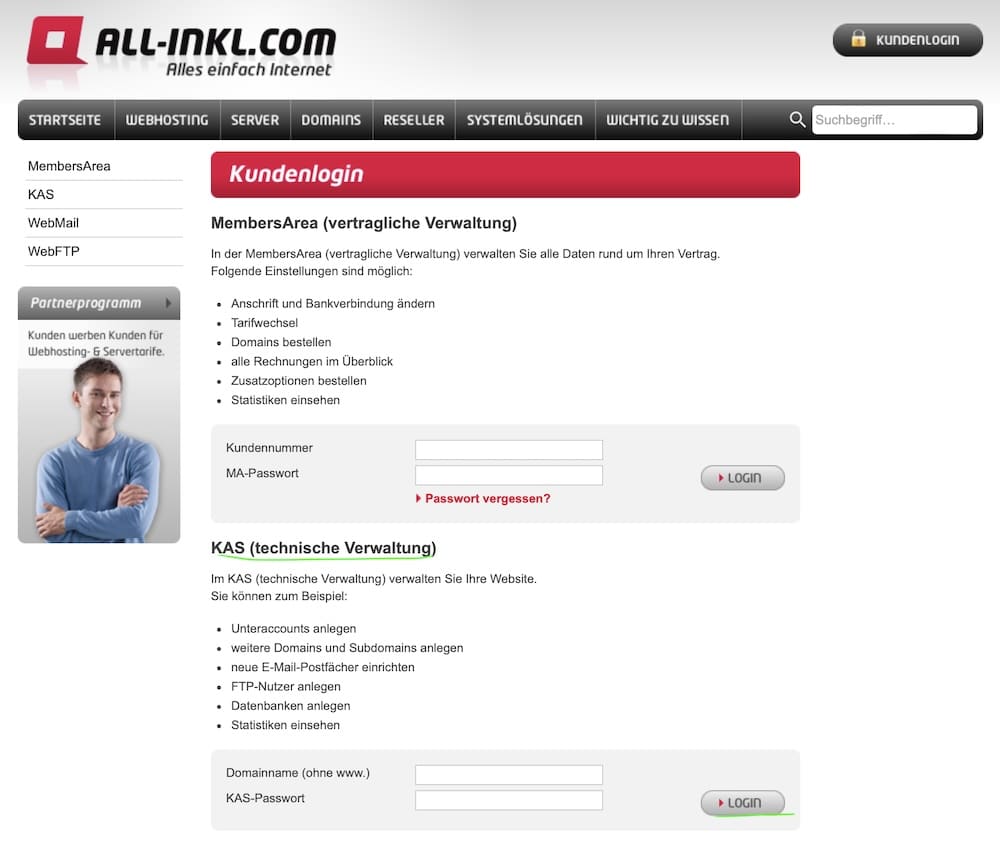
Öffne die technische Verwaltung von all-inkl.com – das Kunden-Administrations-Sytem (KAS) – in deinem Browser: https://kas.all-inkl.com/.
Im KAS verwaltest du z. B. deine Domains und legst E-Mail-Adressen an. In der MembersArea von all-inkl. kannst du deine Vertragsdaten verwalten.

Die Zugangsdaten zum KAS findest du in der Bestätigungsmail, die du von all-inkl. beim Abschluss deines Hosting-Vertrags erhalten hast. Hast du kein Kennwort zum KAS, logge dich in die MembersArea ein und wechsle von dort in die „Technische Verwaltung“.
Wichtig
Im KAS solltest du vor der Installation bereits eine Domain oder Subdomain anlegen, auf der du WordPress nutzen möchtest.
Schritt 2: Installiere WordPress
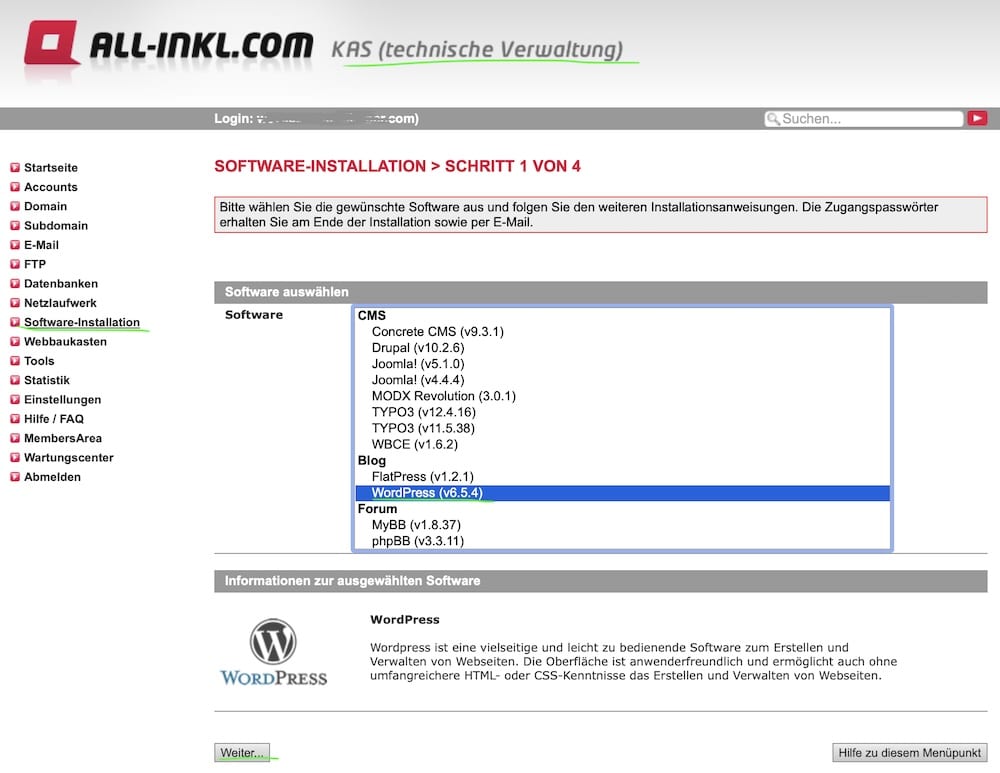
Bist du im KAS, wählst du „Software-Installation“ im Menü und anschließend WordPress aus der Liste aus. Im Gegensatz zu anderen Hostern, kannst du bei all-inkl. ohne Einschränkungen die Software-Installation verwenden, denn all-inkl. installiert dir keine zusätzlichen und sinnlosen Plugins, die du anschließend wieder löschen musst.

Sollte hinter WordPress nicht die aktuellste Version (z. B. v6.5.2) stehen, ist das kein Problem, denn WordPress aktualisiert sich nach der Installation von selbst.
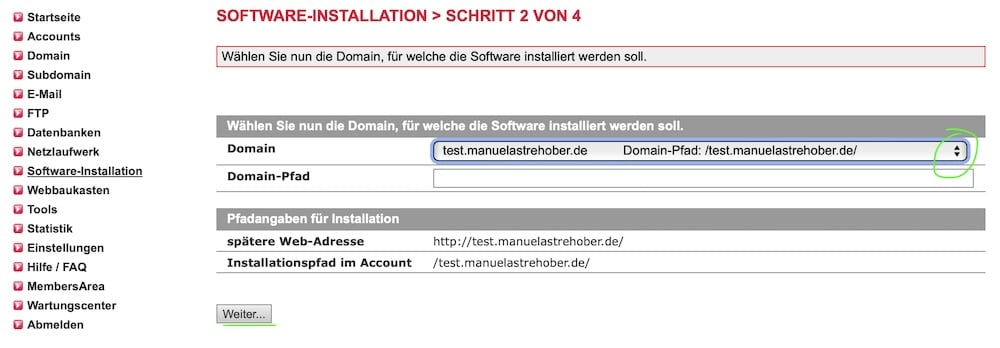
Klicke auf „Weiter“ und wähle anschließend deine Domain oder Subdomain aus, auf der du WordPress installieren möchtest (siehe Schritt 1). Klicke auf „Weiter“.

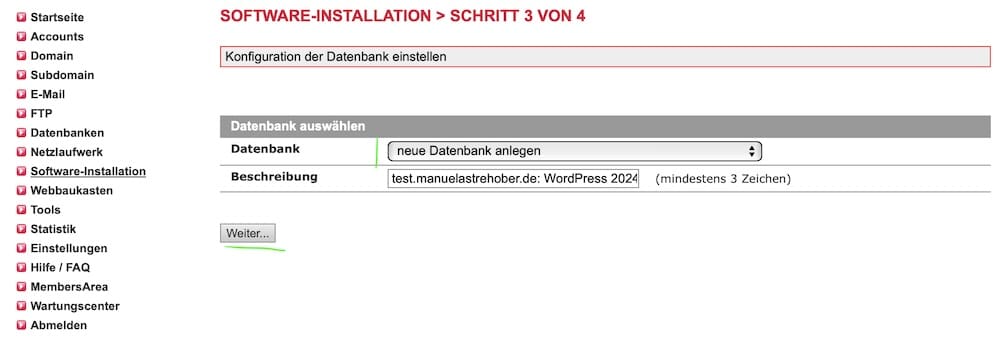
Im nächsten Schritt legt der Software-Installer von all-inkl. automatisch eine neue Datenbank für dich an. Gib ihr einen Namen, um sie wiederzufinden (musst du aber nicht).

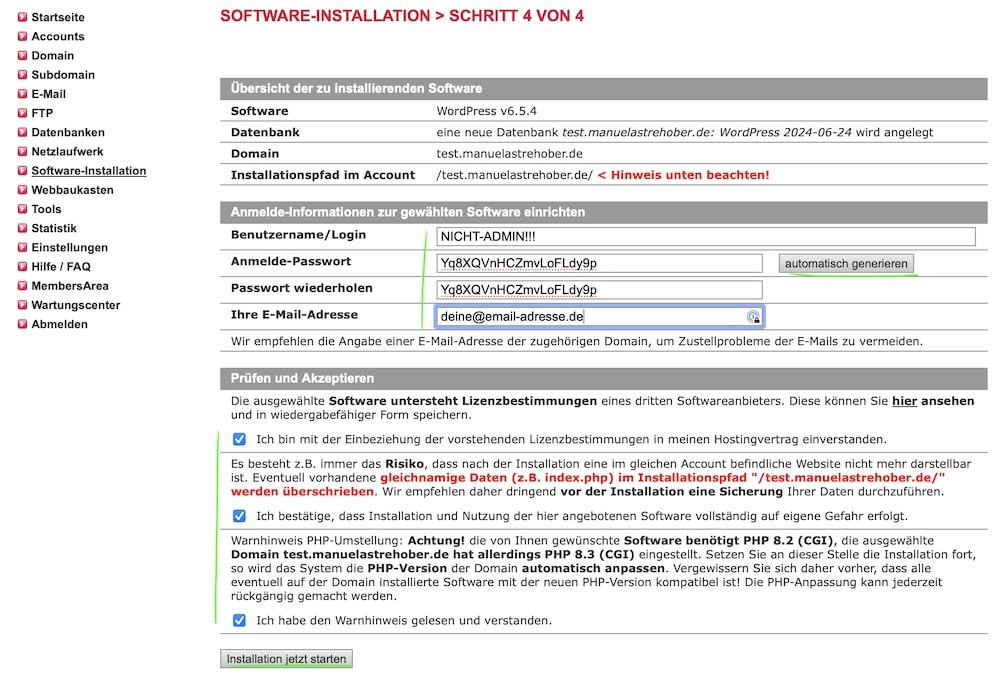
Auf der nächsten Seite gibst du deine Anmeldeinformationen für das WordPress-Dashboard ein. Mit diesen Login-Daten meldest du dich zukünftig immer an deiner WordPress-Website an, um Bearbeitungen vorzunehmen.
Aus Sicherheitsgründen sollte der Benutzername NICHT „admin“ lauten. Nimm z. B. deinen Vornamen oder Phantasienamen in Kleinbuchstaben.
Auf jeden Fall solltest du ein sicheres und langes Kennwort verwenden. Klicke am besten auf „automatisch generieren“ und all-inkl. erstellt dir ein solches Passwort. Das Passwort speicherst du dir ab. Du brauchst es nach Installation sofort für den Login im WordPress-Backend.
Gib ebenso eine gültige E-Mail-Adresse an, denn WordPress verschickt an diese Adresse wichtige Informationen, die deine Website betreffen (z. B. automatische Sicherheits-Updates oder Kontaktformulare).
Bestätige noch die Punkte unter „Prüfen und Aktzeptieren“ und klicke auf „Installation jetzt starten“.

Jetzt dauert es (wirklich) nur ein paar Minuten, bis WordPress installiert ist. Vielleicht holst du dir in der Zwischenzeit ein Getränk deiner Wahl?
Schritt 3: Melde dich am WordPress-Backend an
Es geht wirklich schnell: nach 1–2 Minuten kannst du dich bereits auf deiner WordPress Website einloggen. Die URL dafür besteht aus deiner Domain oder Subdomain mit angehängtem /wp-admin/ (admin steht für WordPress-Administration).
Öffne also deine-domain.de/wp-admin/ im Browser und gib die zuvor festgelegten Zugangsdaten (Benutzername und Passwort aus Schritt 2) ein und klicke auf „Anmelden“.


GUT GEPLANT IST HALB GEWONNEN!
Deine Website soll wirken – nicht nur hübsch sein? Dann starte nicht mit Technik sondern mit klaren Zielen, Inhalten und deiner Wunschkundschaft. Mein kostenloses „Workbook Website Planung“ hilft dir dabei. Ideal, wenn du dir vor dem Aufbau deiner Website erstmal Klarheit wünschst.
Erste Schritte nach der Installation
Herzlichen Glückwunsch! Du hast soeben WordPress erfolgreich installiert und bist bereit für die nächsten Schritte auf deiner Website.
Für deine ersten Schritte in WordPress habe ich eine Checkliste zusammengestellt, die auch ich nach jeder Installation sowie mit allen Teilnehmenden meiner VHS-Kurse zu WordPress & Divi Theme durchgehe. Mache am besten gleich damit weiter. Hier geht’s zum Blogbeitrag: Wichtige Einstellungen nach der Installation – deine WordPress Starter Checkliste.
Fazit zur WordPress Installation bei all-inkl.
Dieser einfache, schlanke und schnelle Installationsprozess von WordPress bei all-inkl.* ist mit ein Grund dafür, warum ich den Hoster immer wieder uneingeschränkt empfehle. Innerhalb von nicht einmal einer halben Stunde kannst du WordPress installieren und loslegen.