Ich liebe Checklisten. Und die WordPress Starter Checkliste verwende ich immer in meinen Website-Kunden-Projekten sowie in meinen VHS-Kursen zur Website-Erstellung mit WordPress und dem Divi Theme, nachdem WordPress erfolgreich installiert wurde.
Du hast WordPress bisher nicht installiert? In meinem Blogartikel WordPress Installation bei all-inkl. – in nur 3 Schritten kannst du das schnell erledigen.
WordPress Dashboard
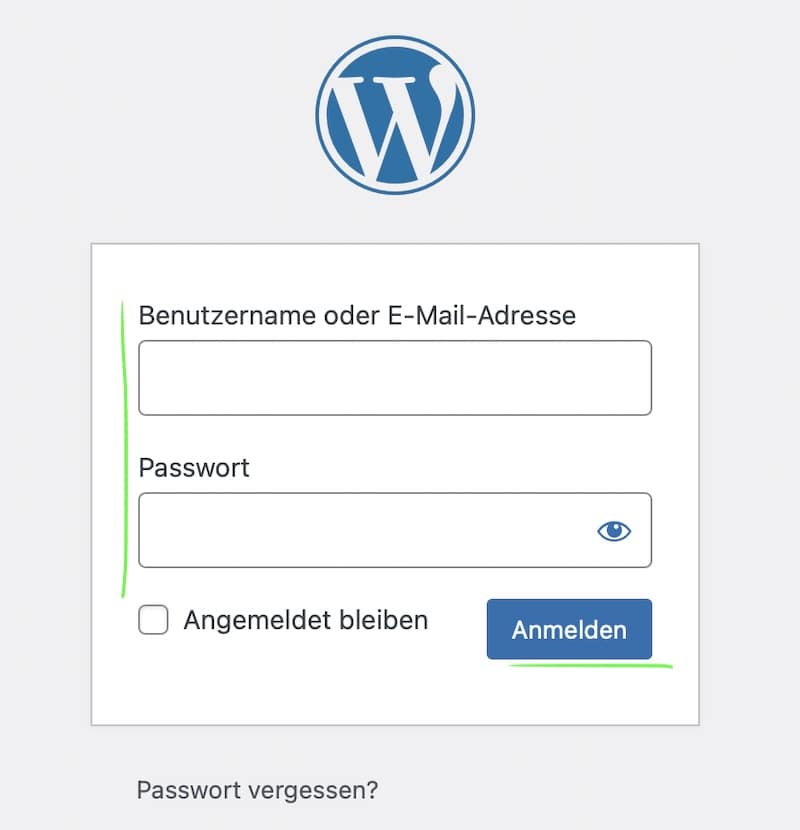
Logge dich für die folgenden Einstellungen mit deinen bei der Installation festgelegten Zugangsdaten in das WordPress Dashboard ein.
Das WordPress Dashboard ist Kommando-Zentrale / Backend / Admin-Bereich deiner WordPress-Website. Von hier aus steuerst du die deine gesamte WordPress-Seite, stellst Inhalte und Blog-Artikel ein und installierst Plugins sowie Themes.
- Login im WordPress Dashboard erfolgt mit Benutzernamen und Passwort: https://deine-domain.de/wp-admin

Wahl des Benutzernamens
- Hast du bei der Installation von WordPress alles richtig gemacht, hast du bereits einen „richtigen“ Benutzernamen. Springe dann gleich zum nächsten Punkt „Einstellungen – Allgemein“.
- Vermeide bei der Installation unbedingt die Anlage eines Benutzers mit dem Namen „admin“, damit Hacker nicht automatisiert in deinen WordPress-Account eindringen können. Erstelle einen neuen Benutzer mit einem anderen Namen und lösche gegebenenfalls den „admin“-Benutzer.
- Im WordPress Dashboard unter „Benutzer > Neu hinzufügen“ gibst du deine Daten ein und wählst die Rolle „Administrator“. Es ist wichtig, dass du einen anderen Benutzernamen als deinen Anzeigenamen auswählst. Vergiss nicht, ein sicheres Kennwort zu erstellen, das mindestens 10 Zeichen umfasst und sowohl Groß- als auch Kleinbuchstaben beinhaltet.
- Logge dich anschließend mit dem neuen Benutzernamen & Kennwort ein und lösche den „admin“-User, falls es diesen gibt.
Einstellungen – Allgemein
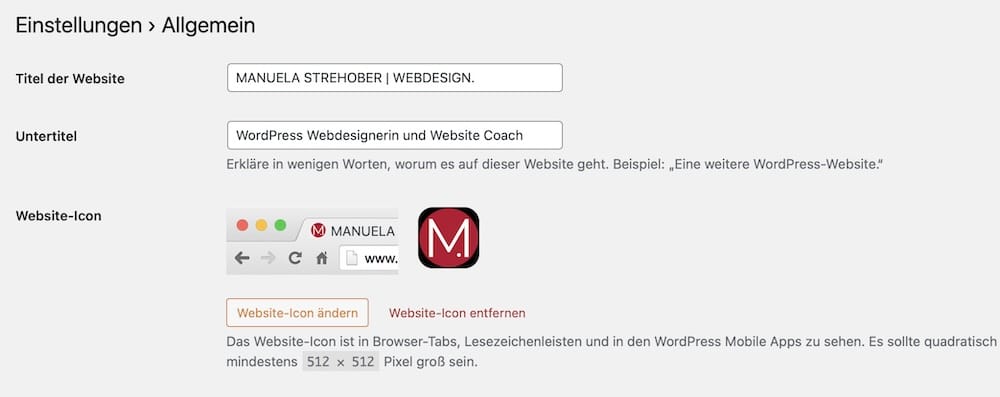
Titel und Untertitel
- Während der Titel der Website oft angepasst wird, wird der Untertitel häufig vergessen. Das wirkt leider unprofessionell. Je nach Theme kann dieser Untertitel mal mehr oder weniger an unterschiedlichen Stellen sichtbar werden, z. B. im Browser-Tab oder im Frontend als Untertitel. Auch Google könnte deine Seite so indexieren und diesen Text in den Google Suchergebnissen anzeigen.
- Gehe daher im WordPress Dashboard auf „Einstellungen > Allgemein“ und ändere den Untertitel ab. Auch ein leerer Untertitel funktioniert und ist besser als „Eine weitere WordPress-Seite“.
Gib deiner Website eine Identität mit einem Favicon
- Ein Punkt, der ebenfalls oft übersehen wird, ist das kleine Icon, das Favicon genannt wird. Es taucht in den Browser-Tabs auf und sogar in der mobilen Google-Suche. Verwendest du nicht dein eigenes, wird deine Website mit dem blauen W von WordPress angezeigt. Das muss nicht sein.
- Du kannst ein quadratisches Bild (am besten ein transparentes PNG) ebenfalls im WordPress Dashboard unter „Einstellungen > Allgemein“ hochladen.

WordPress/Website-Adresse (URL)
- WordPress/Website-Adresse (URL): In diesen beiden Feldern sollte deine Domain stehen. Ändere diese bitte nicht ab, denn durch eine Änderung dieser Adresse kann es passieren, dass deine Website und auch der Administratorbereich nicht mehr erreichbar sind.
Weitere Einstellungen unter Allgemein
- E-Mail-Adresse: Stelle sicher, dass die korrekte E-Mail-Adresse hinterlegt ist. Bei der Anlage eines neuen Benutzers oder automatischen Updates erhältst du vom internen WordPress-Mailsystem automatisch eine Benachrichtigung über diese Aktivitäten.
- Zeitzone: Achte darauf, dass die Zeitzone, also die Uhrzeit, korrekt ist. Für bestimmte interne Funktionen, wie die zeitgesteuerte Veröffentlichung von neuen Blogartikeln, wird die hier definierte Zeitzone als Grundlage genommen.
- Passe bei Bedarf auch an: Sprache der Website, Datumsformat (d.m.Y) sowie Uhrzeit im 24h-Format (H:i)
Einstellungen – Lesen
Lege deine Startseite und die Sichtbarkeit für Suchmaschinen fest
- In WordPress hast du zwei Möglichkeiten, die Startseite anzeigen zu lassen. Standardmäßig legst du eine Seite an und definiert diese als Startseite (= Homepage). Alternativ kannst du auch deine neuesten Blogartikel auf der Startseite anzeigen lassen. Bei der Veröffentlichung neuer Artikel werden diese automatisch auch auf der Startseite gepostet. Möchtest du eine feste Startseite definieren, musst du diese natürlich zuerst erstellen (und auch aktivieren).
- Sichtbarkeit für Suchmaschinen: Hier definierst du, ob Google deine Website durchsuchen darf. Wenn sich die Seite noch im Entwicklungsstadium befindet (und das tut sie meistens kurz nach der Installation), kannst du Google und Co. verbieten, deine Seite zu durchsuchen („noindex“). Denke aber daran, den Haken vor dem Launch unbedingt wieder zu entfernen. Worauf du noch beim Launch deiner Website achten solltest, erfährst du in meinem Blogartikel Website Launch Checkliste – für den perfekten Start.
Permalinks
- Du bist bestimmt schon auf Webseiten gestoßen, deren URLs nicht „aussagekräftig“ sind und so aussehen: https://deine-domain.com/?p=123. Weder ein Besucher noch eine Suchmaschine wie Google können erahnen, welcher Inhalt sich hinter dieser URL verbirgt. Daher sind „aussagekräftige“ und möglichst kurze URLs unerlässlich.
- Die Einstellung hierfür findest du unter „Einstellungen > Permalinks“. Für mich ist die einzig sinnvolle Einstellung der „Beitragsname“. So weiß man gleich beim Betrachten der URL in der Browser-Zeile, worum es in einem Artikel geht. (Nimm als Beispiel diesen Beitrag: https://manuelastrehober.de/wordpress-starter-checkliste/.)

GUT GEPLANT IST HALB GEWONNEN!
Deine Website soll wirken – nicht nur hübsch sein? Dann starte nicht mit Technik sondern mit klaren Zielen, Inhalten und deiner Wunschkundschaft. Mein kostenloses „Workbook Website Planung“ hilft dir dabei. Ideal, wenn du dir vor dem Aufbau deiner Website erstmal Klarheit wünschst.
Lösche Beispielinhalte (Seiten, Beiträge, Kommentare)
- WordPress möchte dir den Start möglichst leicht machen und bringt daher Standard-Inhalte mit. Dies sind im konkreten Fall: eine Beispiel-Seite, der Beitrag „Hallo Welt“ und ein Kommentar.
- Alle drei kannst du gleich nach der Installation löschen. Du brauchst sie nicht und möchtest auch nicht, dass diese Beiträge von Google indiziert werden.
Lösche vorinstallierte und installiere sinnvolle Plugins
Ebenfalls installiert WordPress standardmäßig einige Plugins.
Plugins sind Programme, die WordPress um neue Funktionen wie Shops, Galerien, Firewalls, Anti-Spam erweitern können.
Ich empfehle dir, auch diese zu löschen und nur die Plugins zu verwenden, die du auch wirklich benötigst.
Hier kommen meine Empfehlungen für den Start:
- Wartungsmodus: Mit WP Maintenance Mode kannst du deine – sich im Aufbau befindende – Website zunächst mit einem „Bauarbeiten“ Schild verbergen. Erst nach Login gibt es Zugriff auf die Inhalte.
- Datensicherung
- Updraft Plus sichert automatisiert die wichtigsten Dateien, z. B. direkt in ein Google Drive.
- Duplicator exportiert die komplette WordPress-Installation für reibungslosen Import (nutze gern die Anleitung in meinen Blogartikel).
- Optimierung und Geschwindigkeit: WP Optimize (Datenbank-Bereinigung, Komprimierung, Seiten-Caching, Bilder verkleinern). Schalte das Caching am besten erst an, wenn du deine Website launchst.
- Sicherheit: Wordfence für Antivirus, Firewall, Malware Scan.
- E-Mail-Versand: Mit WP Mail SMTP erhältst du die Möglichkeit, deine E-Mails statt mit der unzuverlässigen WordPress Mail-Funktion über den SMTP Server deines Hosters zu verschicken (nutze gern Anleitung in meinem Blogartikel).
Wähle ein für dich passendes Theme
Hast du die obigen Einstellungen vorgenommen, wählst du im nächsten Schritt ein für dich passendes Theme aus.
Was ist überhaupt ein Theme? Einfach ausgedrückt: ein WordPress Theme verändert (und bestimmt) das Design deiner mit WordPress betriebenen Webseite. Beide gehören untrennbar zusammen. Eine WordPress Website funktioniert nur mit einem installierten Theme (kostenfrei oder kostenpflichtig).
Ich empfehle dir, entweder mit den kostenlosen WordPress Themes (Twenty …) zu starten, oder gleich „richtig“ loszulegen.
Das Premium Divi Theme von Elegant Themes* wird oft als das beste WordPress Theme gelobt. Divi ist in der Tat eines der beliebtesten Themes und Pagebuilder (Seitenbauer) für WordPress. Das Theme erweitert das bereits sehr benutzerfreundliche WordPress um eine Art visuellen Baukasten, mit dem du auch ohne Programmierkenntnisse eindrucksvolle Websites gestalten kannst.
Warum ich dir das Divi Theme uneingeschränkt empfehle, erfährst du in meinem Blogartikel.
Fazit & nächste Schritte
Starte gut vorbereitet in die Website-Erstellung mit WordPress und vermeide typische Fehler. Indem du gleich zu Beginn auf Benutzername, Titel und Untertitel, URL, Indexierung und Permalinks achtest sowie die richtigen Plugins installierst, ersparst du dir viel Zeit und Ärger und deine Website wirkt von Anfang an professioneller.
Du bist bereit für den nächsten Schritt? In meinem Blogartikel Website Inhalte – 9 Bestandteile für deinen erfolgreichen Webauftritt erfährst du, welche Bestandteile auf eine erfolgreiche Website gehören.
Oder starte mit meinem eLearning Mini-Kurs und mache dir Gedanken zu deiner Startseite, um deine Website-Besucher sofort von dir zu überzeugen.
WEBSITE STARTSEITE OPTIMIEREN – ANZIEHEND & ÜBERZEUGEND
Mach Eindruck – nicht nur „Herzlich Willkommen“ – Du hast nur ein paar Sekunden, um zu überzeugen. In meinem kompakten eLearning Mini-Kurs lernst du, wie du deine Startseite so gestaltest, dass sie wirkt: klar, sympathisch und auf den Punkt – mit Struktur, Emotion & Textbausteinen.